Проверка на разных разрешениях. Как использовать функцию эмуляции устрйств браузера Google Chrome
Из этого туториала Вы узнаете, как использовать функцию эмуляции устройств браузера Google Chrome (Google Chrome Device Emulation). Эта функция поможет вам протестировать адаптивный дизайн вашего сайта путём имитации разных размеров и разрешений экрана.
Как использовать функцию эмуляции устройств браузера Google ChromeДля того чтобы активировать Режим устройства
Использование Эмуляции экрана:
Эмуляция экрана поможет Вам проверить адаптивность (test the responsiveness ) вашего сайта. Вы найдёте множество заранее установленных режимов эмуляции.

Для того чтобы работать с медиа-запросами:
Благодаря Режиму устройства легко исследовать действие медиа-запросов.
Медиа-запросам соответствуют такие цвета:
Синий: Запросы для максимальной ширины экрана;
Зелёный: Запросы для определённого диапазона значений ширины экрана;
Оранжевый: Запросы для минимальной ширины экрана.
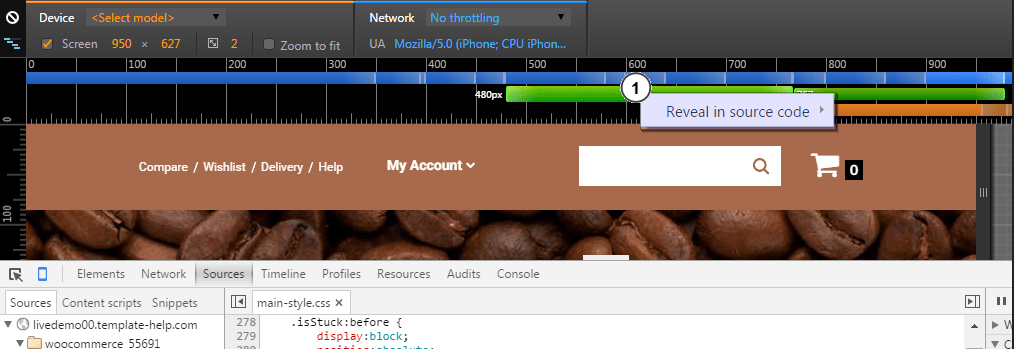
Для того чтобы предварительно просмотреть стили для определённого разрешения экрана (preview screen styles), нажмите на панель медиа-запросов (media query bar), для того чтобы настроить разрешение окна эмулятора и предварительно просмотреть стили (preview styles) для нужного диапазона размеров экрана:

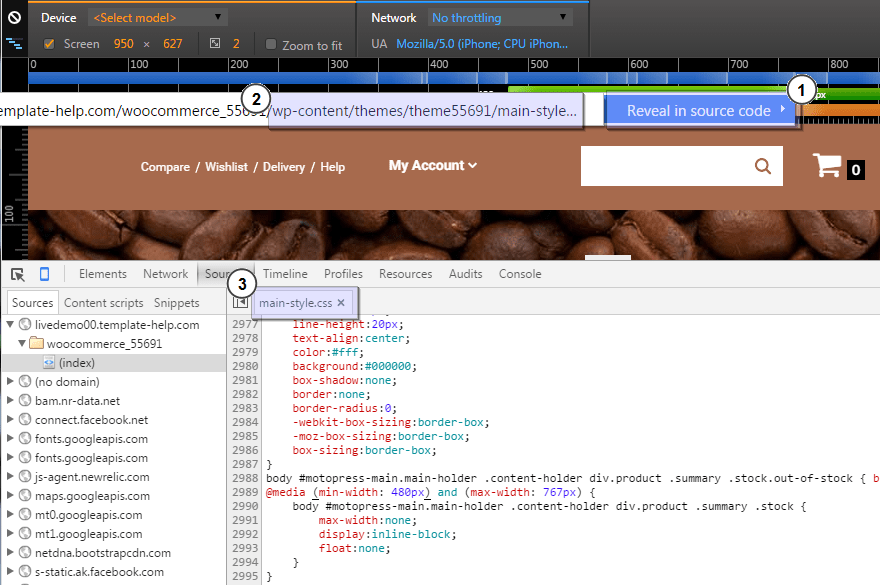
Нажмите правой кнопкой мышки на панель, для того чтобы найти, в каком месте дается определение медиа-запроса (view where the media query is defined) в CSS и перейти к этому определению (jump to the definition) в исходном коде:

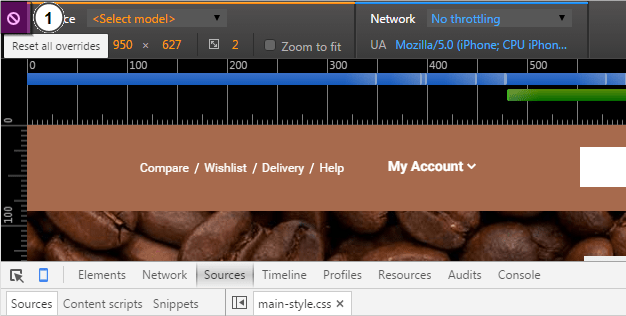
Для того чтобы отключить (turn off) эмуляцию мобильных устройств, не покидая Режим устройства, нажмите на значок ‘Сбросить все переопределения’ (Reset all overrides) и обновите страницу:

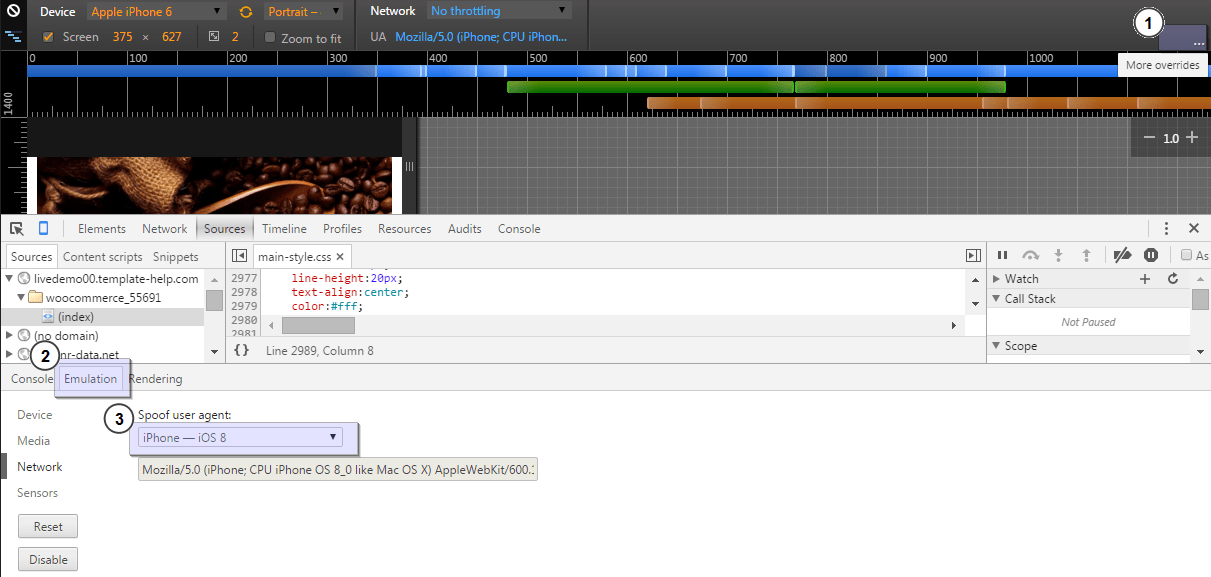
Вы можете даже изменить Операционную систему (Operation System) мобильного устройства.
Откройте панель Инструментов разработчика, нажав на значок ‘Больше переопределений’ (More overrides) в правом верхнем углу окна браузера. Затем, выберите ‘Сеть’ (Network) в окне, которое откроется:

Для того чтобы включить инструмент работы с медиа-запросами, нажмите на значок ‘Медиа-запросы’ (Media queries) в верхнем левом углу окна. Инструменты разработчика (DevTools) найдут медиа-запросы в вашем файле стилей и отобразят их как цветные полосы в верхней части окна:

Мы надеемся что этот туториал был Вам полезен. Вы можете также ознакомиться с детальным видео-туториалом ниже.
Фреймворков, таких как или , которые существенно облегчают и ускоряют верстку страниц.
подразумевает под собой отличное отображение веб страницы на всех устройствах и расширениях мониторов. Наверное, не у каждого верстальщика имеется полный набор девайсов со всеми возможными расширениями дисплеев, для тестирования своей верстки
. Это и не удивительно, ведь техника нынче не дешевая.
Итак. Покупать горы мобильников и планшетов, не вариант - разоримся. Что же делать? Для этих задач были разработаны сервисы для тестирования адаптивных сайтов
. Принцип работы их очень прост. Чаще всего имеется фрейм определенного размера, где открывается страница. Эффект получается примерно такой же, как и при просмотре на мобильном устройстве. Хочу заметить, что сервис не всегда в точности покажет отображение страницы на телефоне или планшете. При верстке следует тестировать с помощью сервисов, но после завершения, по возможности, протестировать на наиболее распространенных устройствах.
Итак. К вашему вниманию лучшие инструменты для тестирования адаптивных сайтов
.
Инструмент для тестирования адаптивных сайтов от компании Adobe. Для его использования требуется установить себе на компьютер.
Программа позволяет синхронизировать ваши устройства по WIFI и просматривать сайт так, как он будет отображаться на вашем девайсе. На данный момент поддерживаются устройства с такими ОС: iOS, Android, Kindle Fire.
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана.
Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана.
Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении.
Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом.
На первое место можно вынести - очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры.
Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении.
Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении.
Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы.
Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц.
Кроме того, есть вариант "в браузере", который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра.
Далее идет , другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта.
Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана.
также определяет текущее разрешение вашего экрана и отображает его для ознакомления.Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200.
Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать.
Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024.
Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup) . TestSize.com удобен и прост в использовании.
Оставьте свой комментарий!
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Зачем проверять, как выглядит сайт на мобильных устройствах?
В 2015 году компания TNS Web Index провела установочное исследование. Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.
Больше всего ищут информацию и контент: книги, музыку, игры и т.д. Поэтому информационным и развлекательным сайтам желательно иметь адаптивный дизайн. И коммерческим, если вы предоставляете «горящие» услуги: вызов эвакуатора или слесаря, аварийное вскрытие замков, доставка пиццы или суши.
Виртуальный хостинг сайтов для популярных CMS:
Адаптивность не будет лишней для любого ресурса, потому что мобильная аудитория растет, спад не ожидается. По данным того же исследования, некоторые пользователи уже обходятся без десктопов . А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
Есть и другие способы понравиться пользователям разных устройств, например, создание мобильной версии сайта. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
- Верстка второго сайта выйдет на порядок дороже, чем адаптировать старый шаблон.
- Разные адреса мобильного и стандартного ресурса разбивают трафик на два потока.
- На поддержку двух проектов уходит в больше времени и денег..
Делать мобильную версию стоит, когда подавляющая часть трафика приходит с телефонов и планшетов: если вы социальная сеть или развлекательный портал. В остальных случаях - адаптивный дизайн.
Как проверить, как выглядит сайт на планшете или смартфоне?

В инструментарии онлайн сервисов Яндекс.вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
Посмотреть своими глазами, как сайт выглядит для владельцев мобильных устройств можно во всех популярных браузерах. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.

В Google Chrome для просмотра следует нажать F12. Окно растягиваем мышкой или задаем нужное разрешение цифрами.

Если Вы ищете хостинг для определенной системы управления контентом – загляните на нашу страницу .
Онлайн сервисы для проверки, как выглядит сайт на разных разрешениях.
Проверить, как сайт выглядит при разных разрешениях экрана пользователя можно с помощью онлайн сервисов.

- Мобильный - 320x480px;
- Планшет - 768x1024px;
- Ноутбук - 1280x802px;
- ПК - 1600x992px.

В сравнении с первым сервисом, функционал получше. Показывает разрешения:
- 10-ти мобильных;
- 9-ти планшетов;
- такого же количества ПК и ноутбуков;
- Если нужного варианта нет, задаем параметры с клавиатуры.
Обязательно посмотреть с мобильного телефона, на разных версиях android.
Подобные сервисы всего лишь имитация. Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых css\html тегов специфичны для различных операционных систем и браузеров.
Нужно обязательно смотреть, как выглядит сайт на реальных устройствах и можно ли на них выполнить целевые действия. Бывает, что сайт выглядит отлично, а форма заказа не работает.
Но не всегда под рукой нужные инструменты - не каждому на работе выдают айпады, айфоны и пару девайсов на андроиде. Необязательно искать все возможные варианты, но лучше проверить хотя бы на тех устройствах, с которых к вам чаще заходят.
Если и таких нет, спросите необходимую модель у друга или протестируйте в ближайшем магазине. Иначе Вы рискуете лишиться немалой части трафика. Информацию по аудитории сайта, наиболее популярным разрешениям и операционным системам получаем с помощью той же Яндекс.метрики.
Приветствую вас, случайные посетители и постоянные читатели блога сайт!
За время существования этого сайта, я менял шаблон несколько раз и даже создавал собственный с нуля.
Одна из главных задач при выборе нового шаблона – это адаптивная верстка сайта под все разрешения экрана.
Краткий план статьи:
В предыдущей статье я уже писал о том, и зачем он нужен. Но как достичь этой самой адаптивности?
Для этого есть разные способы. Кто то использует javascript, кто то что то еще. Но я считаю, что самый простой и правильный способ – это адаптивная с помощью CSS.
Как сделать адаптивную верстку сайта
Во-первых,
если вы взялись верстать адаптивный дизайн сайта, между тегами
Какой я был дурак, что не сделал этого сразу, когда пытался сделать адаптивную верстку сайта!!!
Проблема мобильных браузеров в их масштабировании верстки сайта, даже адаптивной.
Представьте себе, я рисую дизайн, потом прописываю все нужные стили и запросы, проверяю адаптивность сайта при разных разрешениях. Все вроде бы хорошо! Но, когда я открываю свой блог на смартфоне, я вижу, что сайт просто напросто сжался. Он не адаптировался к мобильному устройству, а просто уменьшились размеры шрифта, картинок и т.д.
Как так? Я стал перепроверять все стили, правильно ли я прописал классы, в итоге дошел до того, что через javascript проверил ширину окна браузера в px. Я был в шоке. При проверке на ноутбуке я получил результат 1024px, и примерно такой же результат я получил открыв сайт на смартфоне!
Но ведь этого не может быть!
Оказывается, если не прописать код, который я указал выше, мобильный браузер не понимает, что сайт адаптивный и пытается просто уменьшить страницу сайта, чтобы она влезла в маленький экран мобильника.
Из-за своей глупости и некомпетентности я потерял очень много времени. Зато теперь запомнил навсегда))).
Адаптивная верстка CSS media запросы
Чтобы сделать адаптивную с помощью CSS, необходимо использовать media запросы.
Это как? Да, очень просто. В CSS файле нужно прописать запросы типа:
@media screen and (min-width: 1440px) and (max-width: 1599px){ }
Это код означает, что стили заключенные между “{ } ” будут работать для экранов с минимальной шириной 1440px и максимальной 1599px.
То есть те стили элементов сайта, которые должны быть адаптированны в зависимости от разрешения экрана, должны быть прописаны отдельно для каждой возможной ширины экрана.
Самые важные разрешения экрана, при адаптивной верстке
- 320 px - Мобильные устройства (портретная ориентация);
- 480 px - Мобильные устройства (альбомная ориентация);
- 600 px - Небольшие планшеты;
- 768 px - Планшеты (портретная ориентация);
- 1024 px - Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более - PC.
Именно на эти разрешения и нужно делать упор и уделять им особое внимание при адаптивной верстке. Это самые распространенные виды разрешений экранов.
bootstrap адаптивный дизайн
Очень удобно использовать для создания адаптивной верстки bootstrap. Удобство в том, что все стили для адаптации блоков, кнопок, таблиц и т.д. уже прописаны в bootstpap. Нужно только разобраться какой класс к какому элементу присвоить.
Для начала, качайте свежую версию bootstrap и подключите его к своему сайту. Учтите, что подключение стилей и скриптов к wordpress имеет свои особенности.
Верстка на bootstrap отличается тем, что ширина блока или экрана делится на 12 равных частей. И присваивая определенный класс блоку, можно задать ширину блока равной нужному количеству частей.
Например, такая конструкция позволит выделить один широкий блок для контента шириной в 8 частей и один узкий для сайдбара шириной в 4 части экрана:
Ширина блоков будет рассчитываться автоматически в зависимости от ширины экрана. А при просмотре на мобильном устройстве эти блоки будут смещаться друг под друга.
Также можно регулировать отступ блок от края, опять же, на нужное количество частей. Например такая конструкция:
Будет создан блок шириной в 10 частей с отступом слева в 1 часть экрана.
Если разобраться, то работа с бутстрап делает работу с очень быстрой. При чем эти стили точно работают корректно и не будет ничего кривого на сайте.
В будущем я планирую выложить несколько уроков по работе с bootsrap. Поэтому советую , чтобы не упустить этот момент.
Проверка адаптивности сайта
Но возникает вопрос: как проверять адаптивность сайта? Вот прописали вы media запросы в CSS, подключили bootstrap и используете нужные классы. А как вы проверите, что на всех разрешениях экрана сайт правильно адаптируется.
Очень точный и главное бесплатный сервис, который заслуживает уважение и благодарности от веб-мастеров и верстальщиков, которые занимаются адаптивной версткой сайтов.
Ну как вам статья? Все понятно? Если нет, пишите в комментарии, будем разбираться вместе.
Да, чтобы сделать адаптивный дизайн сайта, нужно хорошо потрудится. Но эти труды вознаградятся благосклонным отношением к вашему сайту поисковиков, и самое главное посетителей вашего сайта.




