Плагин Google Analytics for WordPress.
Нам нужна директория с активным в данный момент шаблоном: wp-content/themes/имя_темы (в примере это playbook). В ней находите header.php и копируете его на свой компьютер. Затем открываете файл для редактирования — можно выбрать любой редактор кода Notepad++, Sublime или обычный Notepad.
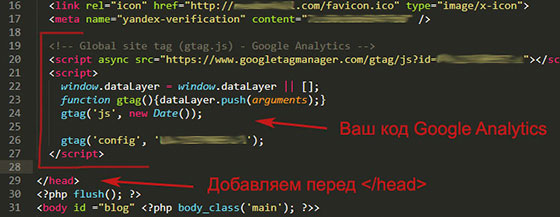
Вам надо добавить Google Analytics в WordPress страницу перед закрывающимся тегом как-то так:

Теоретически, на этом процесс интеграции счетчика считается завершенным. Чтобы проверить все ли правильно вы установили, возвращаетесь в сервис аналитики, открываете «Отчет» — «В режиме реального времени» и смотрите есть ли какие-то посетители. При этом можете сами зайти на сайт и убедиться в том, что система вас видит.
Дабы полностью раскрыть сегодняшнюю тему рассмотрим настройку WordPress плагина Google Analytics, который позволяет заменить ручную интеграцию кода. Кроме того, он добавляет в админку множество разных функций и отчетов — вам не нужно будет заходить в сам веб-сервис дабы узнать информацию о статистике.

Модуль Google Analytics Dashboard for WP имеет более миллиона загрузок и является одним из самых скачиваемых в Вордпресс. Упоминание о его разработчиках в качестве партнеров я нашел на официальном сайте Google Analytics, — думаю это хороший признак. Также у данного решения весьма хорошая оценка, не смотря на большое число доработок.
После активации плагина у вас появится новый раздел Google Аналитика в WordPress админке с несколькими пунктами:
- Общие настройки — привязка своего аккаунта Google Analytics к текущему сайту.
- Бекэнд — параметры отображения статистики внутри системы.
- Фронтэнд — можно показывать отчеты прямо на страницах проекта (актуально если вы не у пользователей).
- Код отслеживания — набор разных дополнительных опций аналитики.
- Ошибки и отладка (если что-то пошло не так).
Процедура авторизации
Первым делом для работы вам нужно пройти авторизацию:
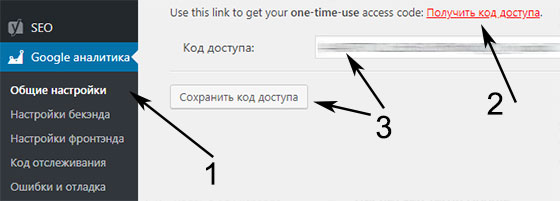
- Она выполняется в разделе модуля «Общие настройки» — переходите туда.
- Кликаете по кнопке «Авторизация плагина», после чего появится следующая страница:

- Здесь нажимаете на ссылку «Получить код доступа» — в браузере откроется запрос на предоставление доступа к вашему аккаунту в Google Analytics. Подтверждаете его и затем увидите специальный код.
- Вставляете его в соответствующее поле (см. скриншот выше) и жмете «Сохранить».
- Если сделали все правильно, увидите список подключенных площадок в Analytics, из которых следует выбрать нужный вам сайт. Еще раз сохраняете все изменения.
Возможности GADWP
Теперь вы сможете редактировать настройки в WordPress плагине Google Analytics непосредственно в админке. Советую пройтись по всем пунктам модуля. По умолчанию в Консоли появится новый виджет статистики:
Здесь можно:
- выбрать тип статистики — обычная аналитика или Tag Manager.
- включить отслеживание событий: загрузки, ссылки/телефона, партнерские линки, скролинг и т.п.
- задать пользовательские определения: категории, дату, автора постов, ключи и др.
- ограничить работу для некоторых .
- указать расширенные параметры Google Analytics.
- подключить Accelerated Mobile Pages (AMP) или Ecommerce плагин.
В общем, данный модуль пригодится не просто чтобы установить Google Analytics на сайте WordPress, но и позволит вам задавать множество разных опций статистики не покидая WP админку.
Итого. Есть и другие методы интеграции аналитики в WordPress, например, достаточно часто поле вставки кода встречается в настройках продвинутых шаблонов. Если у вас именно такая тема — смело юзайте эту фишку. Также есть решение через сниппеты в functions.php.
Что касается двух рассмотренных вариантов, то подойдет любой. В принципе, работать с плагином удобно. Во-первых, не нужно повторно добавлять код отслеживания после внесения каких-либо изменений в сервисе. Во-вторых, вам не придется еще раз проходить данную процедуру при смене макета, т.к. модуль остается при этом включенным. С другой стороны, установка Google Analytics в WordPress максимально простая процедура, и зачастую нет смысла активировать для нее отдельный плагин.
А вы ставите GA у себя на сайте или предпочитаете Метрику? Хотите что-то дополнить по теме или спросить?
Как установить Google Analytics на сайт WordPress — есть несколько способов решения этого вопроса. В прошлой статье я уже рассказывал о том как добавить код счетчика Яндекс метрики на сайт. Google Analytics подключается к WordPress, практически аналогичными методами. Стоит заметить, аналитика Google достаточно серьезно внедрена во многие плагины WordPress и даже темы. Это отличает ее от Яндекс метрики и дает нам возможность быстро ее подключить на сайте. Приступим!
Содержание статьи:
Как установить Google Analytics на WordPress плагин для подключения кода счетчика
Одним из распространенных способов установки счетчика аналитики на сайт, является внедрение его с помощью плагина. Сделать это достаточно просто, установите плагин Google Analytics.
- Зайдите во вкладку плагины.
- Нажмите на «Установить плагин».
- После введите название плагина в поисковой строке.
- Установите первый вариант из выдачи поиска.
- Активируйте плагин для последующей вставки кода.
Так выглядит окно описания возможностей этого плагина. Следующим действием будут активация Вашего профиля в Гугл, для последующей привязки кода отслеживания.
После того как Вы авторизуетесь и активируете возможности плагина, Вам будет дана возможность вставить код отслеживания на сайт. Хочется отметить, что это не совсем эффективный вариант вставки кода счетчика. Причина дополнительный установленный плагин, который будет нагружать Ваш сайт.
Как подключить Google Analytics к сайту WordPress с помощью премиум темы
Этот вариант вставки кода отслеживания на сайт WordPress, является наиболее безопасным и правильным. Преимущества доступны только обладателям платных тем, которые должны поддерживать данную функцию в настройках темы. Слава Богу что большинство платных шаблонов тем, поддерживают вставку кодов через настройки.
- Зайдите в настройки Вашей активной премиальной темы.
- Найдите раздел например: вставка кода, подвал, счетчики.
- Именно в окне с таким названием, можно вставить скопированный код счетчика Google Analytics.
- После этого сохраните настройки.
Как видите этот вариант самый простой и эффективный. Нет дополнительной нагрузки на сайт, код внедряется в правильное место.
Как добавить код Google Analytics на сайт WordPress при помощи файла footer.php

Этот способ подойдет обладателям бесплатных шаблонов тем, а также для тех, кто не хочет ставить дополнительный плагин. Таким образом можно вставлять любой необходимый Вам код.
- Выполните подключение к сайту с помощью ftp клиента.
- После этого откройте директорию wp-content и themes.
- Зайдите в папку Вашей активной темы.
- Откройте файл подвала сайта footer.php.
- Добавьте сгенерированный код в низ файла, за функцией отображения авторства.
- Сохраните файл.
- Затем следует открыть сайт, и проверить корректность отображения счетчика.
- При необходимости можно перемещать код, на ваше усмотрение в то место подвала, где Вам удобно его размещение.
Для визуального понимания, рассмотрите примеры изображений ниже:
Все эти действия выполнить совсем несложно, времени это занимает минуты. А результат будет работать на вас все время. Пользуясь последними двумя вариантами, можно вставлять на свой сайт все необходимые коды отслеживания. Если у Вас есть вопросы, пишите их в комментариях или в личку.
Правильная и всеобъемлющая статистика по собственному вебсайту – это, вероятно, самый важный фактор успешности. Лучше всего вы сможете узнать собственную аудиторию посредством статистики о трафике
И именно в этом вам абсолютно бесплатно поможет Google Analytics.
В сегодняшней статье я хочу рассказать вам, почему Google Analytics настолько важен, и каким образом можно установить этот инструмент на свой блог, основанный на WordPress.
Почему Google Analytics настолько важен для блогеров?
Google Analytics позволяет вам отслеживать следующее:
Кто посещает ваш сайт?
Данная часть аналитики отображает вам информацию о географическом положении вашей аудитории, какой браузер они использовали при посещении вашего сайта и другую важную информацию вроде: разрешение экрана, поддержка Javascript, используемый язык и так далее.
Эти данные очень важны, и могут помочь вам несколькими путями. При разработке собственного дизайна, вы сможете использовать данные о пользователях для того, чтобы удостовериться в том, что сайт будет совместим с вашей аудиторией. Если большинство ваших посетителей не имеют поддержки технологии Флеш, то вам следует избегать применения её в процессе разработки элементов сайта.
Что они делают на вашем сайте?
Выявив наиболее «горячий» период дня, в течение которого ваш сайт посещает максимально количество людей, вы можете определить, когда лучше публиковать новый материал. Если этот период не совпадает с вашим распорядком, вы можете запланировать целую очередь публикаций, которые отобразятся именно в нужный час.
Откуда они попали на ваш сайт?
Данный сегмент аналитики показывает вам, откуда люди приходят на ваш сайт: с поисковых систем, посредством прямых ссылок, по ссылкам с других вебсайтов и так далее. Таким образом, у вас перед глазами объем посетителей, разделенных на конкретные категории.ГуглАналитикс также разъясняет вам каждую из категорий. Если это категория поисковых систем, то здесь вы сможете видеть, с какой поисковой системы вы получаете больше всего трафика: Яндекс, Гуглс, Мейл т.д. Вы также сможете видеть наиболее часто вводимые ключевые слова, и следовательно сможете продвигать ваш сайт по конкретным ключевикам.
Различие внутри категории ссылочного трафика отображает вам, с каким сайтом вам следует сотрудничать больше всего. Если верхнюю позицию статистики ссылочного трафика занимает Twitter, то вам стоит публиковать туда исключительно эксклюзивный контент, чтобы аудитория из этой социальной сети почувствовала себя избранной. Если же верхнюю позицию занимает какой-то другой сайт, то стоит рассмотреть различные варианты сотрудничества с этим сайтом (обменяться ссылками или что-нибудь еще).
Как они взаимодействуют с контентом на вашем блоге?
Google Analytics отображает вам, каким образом ваши посетители взаимодействуют с наполнением сайта. Вы сможете видеть процент пользователей, кликающих по конкретным ссылкам, размещенным на вашем сайте и многое другое. Имея в виду это взаимодействие, вы сможете адаптировать контент сайта под пользователей. В статье опубликованной ранее на этом блоге, его вы тоже можете отследить через статистику.
Учитывая ответы на вышеприведенные вопросы, вы можете сосредоточиться на конкретных стратегиях, которые помогут вам оптимизировать сайт, а также отказаться от бездейственных стратегий.
Регистрируемся на Google Analytics
Для начала вам необходимо создать аккаунт в системе Google Analytics. Это можно сделать, перейдя на страницу регистрации и авторизации в Google Analytics.
Вы увидите страницу, которая представлена ниже. Если у вас уже есть аккаунт в Gmail, то вы можете авторизоваться посредством этих данных. Если же у вас нет аккаунт в почтовом сервере, то нужно будет создать новый профайл.
Третий этап заключается в вводе информации о вашем вебсайте. В принципе, все поля для заполнения понятны сами по себе. Вводите URL вашего вебсайта, имя аккаунта (вы можете придумать собственное слово), часовой пояс вашей страны.
4-й этап заключается в копировании кода, который затем нужно будет вставить на код сайта. Это очень важная часть регистрации. Скопируйте и вставьте код в блокнот или в HTML-редактор, и не закрывайте этот документ.

Устанавливаем Google Analytics в WordPress
Существует 3 способа установки Google Analytics в WordPress. Прямая вставка, файл functions.php или использование плагинов.
- Метод с прямой вставкой
Скопируйте код, полученный в 4-м этапе, и вставьте его в файл шаблона оформления footer.php, сразу над закрывающим тэгом.
- Метод с functions.php
Добавьте следующий код в файл functions.php, и не забудьте вставить код из Google Analytics из 4-го этапа.
| // Paste your Google Analytics code from Step 6 here |
// Paste your Google Analytics code from Step 6 here
Как только вы установили Google Analytics на сайт, вы можете вернуться к странице с 4-м этапом и нажать Сохранить и Завершить. Затем вы будете перемещены на страницу общей информации о статистике сайта.
Google Analytics позволяет владельцам сайтов узнать больше об их посетителях — сколько их, откуда они, что они ищут, какие страницы они просматривают и многое другое. Google Analytics легко установить на любой сайт на WordPress, но есть некоторые нюансы.
Установить Google Analytics на WordPress можно несколькими способами. Самый простой и верный вариант — это использовать один из многочисленных плагинов для Google Analytics в официальной директории WordPress.org.
Плагины для Google Analytics в WordPress
Самым популярным плагином в этой области являеются , написанный известным автором Joost de Valk (Yoast). На данный момент этот бесплатный плагин уже скачали почти пять миллионов пользователей WordPress.
После его установки и активации, в настройках плагина вы сможете выполнить авторизацию с помощью вашего аккаунта Google, и плагин вам позволит выбрать один из ваших профилей Google Analytics. Вы также можете ввести ваш Tracking ID самостоятельно, который вы найдёте в настройках профиля на сайте Google Analytics.
Данный плагин имеет ряд дополнительных настроек, например возможность отслеживать исходящие ссылки и скачивания, отслеживание ресурсов на поддоменах, запрет отслеживания для вошедших пользователей или администраторов, и многое другое.
Если по какой-либо причине вам не подошёл плагин Google Analytics for WordPress, советуем рассмотреть второй по популярности плагин Google Analyticator . Он так же позволяет подключить код Google Analytics используя вашу учётную запись Google, и имеет ряд дополнительных настроек.
Пишем собственный плагин для Google Analytics
Данный метод часто является предпочтительным для разработчиков WordPress. Для тех, кто не боится писать код на PHP, и тем, у кого нет необходимости иметь полноценный пользовательский интерфейс для управления счётчиком и прочими настройками. Плагин достаточно простой:
/** * Plugin Name: My Google Analytics */ function my_google_analytics() { ?>
Вместо «ваш код Google Analytics» необходимо вставить тот код, который вам предлагает сайт Google Analytics при настройке профиля вашего веб-сайта. После активации данного плагина, он будет вставлять ваш код на каждой странице в разделе
. Если вы предпочитаете вставить код счётчика в подвале вашего сайта, используйте событие wp_footer вместо wp_head .Google Analytics в настройках темы WordPress или header.php
Многие темы для WordPress (особенно «премиум») имеют собственный раздел с настройками, и часто подобные темы включают в себя настройку счётчика Google Analytics. Мы не рекомендуем пользоваться подобной опцией по одной простой причине — ваш счётчик перестанет работать когда вы смените тему оформления в WordPress.
На первый взгляд это совершенно не страшно — вы ведь сможете снова настроить Google Analytics в вашей новой теме, если она имеет подобную опцию, но в большинстве случаев пользователи не так часто меняют внешний вид, поэтому при смене темы оформления, про аналитику очень легко забыть.

А вспоминается это тогда, когда мы видим, что за последние двое суток к нам на сайт не зашёл ни один пользователь, тогда и возникает паника, а данные за последние два дня уже не вернуть.
Похожая ситуация возникает тогда, когда мы используя редактор файлов в WordPress (или с помощью FTP) вставляем код Google Analytics напрямую в файл header.php или footer.php. Этот вариант ещё хуже предыдущего, поскольку наш код аналитики пропадёт не только при смене темы оформления, но и при обновлении текущей темы WordPress.
В заключении хотелось бы отметить, что плагин для Google Analytics не влияет на производительность вашего сайта, ровно так же как и сам код счётчика. Здесь на WP Magazine мы пользуемся плагином Google Analytics for WordPress и всем его рекомендуем. Если у вас возникли вопросы или проблемы при работе с Google Analytics и WordPress, оставьте комментарий и мы обязательно поможем вам разобраться.
