Как включить javascript в яндексе. Как включить тачпад на ноутбуке Как разрешить выполнение сценариев javascript
JavaScript, если говорить просто, – это язык программирования, который был создан для взаимодействия с HTML-страницей в далеком 1995 году специалистом компании Netscape.
На сегодняшний день большое количество веб-ресурсов (и мы в том числе) используют этот язык для расширения функционала своего сайта. Веб-обозреватели (браузеры) наделены тонкими настройками, в которых вы можете включить или отключить нужную вам опцию, в нашем же случае – поддержку JavaScript. Отключив JavaScript в вашем браузере, вы рискуете недополучить необходимую вам информацию на том или ином сайте, или же перед вами встанет ограниченный функционал.
Как включить/отключить JavaScript в браузере Mozilla Firefox?Итак, начнем мы с моего любимого браузера – Mozilla Firefox. Чтобы включить в нем обработку JavaScript, сделайте следующее.
1. Перейдите в конфигурацию браузера. Для этого в адресную строку браузера вы вводите:
About:config
и нажимаете «Enter » на клавиатуре.
После того, как вы нажмете Enter, перед вами откроется страница с предупреждением:

На ней вы жмете «Я принимаю на себя риск! ».
Javascript.enabled
после чего вам будет представлено одно совпадение:

Найденная конфигурация и отвечает за состояние обработки JavaScript в вашем браузере. Вы кликаете по ней два раза левой кнопкой мыши, тем самым изменяя ее состояние, где значение «false » означает отключение обработки JavaScript в браузере, а «true », соответственно, – включение.
Как включить/отключить JavaScript в браузере Opera?В этом браузере включение обработки JavaScript немного проще, чем в Mozilla Firefox.
1. Перейдите в настройки браузера. Для этого на клавиатуре нажмите комбинацию клавиш:
P – английская. Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на логотип в левом верхнем углу или же через строку поиска, где вы вводите:
Opera://settings
и жмете «Enter » на клавиатуре.
2. На открывшейся странице в левой части экрана вы жмете на пункт «Дополнительно » и в раскрывшемся меню выбираете «Безопасность »:


и переходите к нему.
4. В этом разделе вы ищете «JavaScript »:

и также переходите к нему.
5. На открывшейся странице вы включаете обработку JavaScript (чекбокс должен окраситься синим цветом) или отключаете (по желанию) (чекбокс должен окраситься серым цветом):

Помимо этого, на той же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Как включить/отключить JavaScript в браузере Google Chrome?Для того чтобы включить обработку JavaScript в браузере Google Chrome, сделайте следующее.
1.
Chrome://settings
и нажмите «Enter » на клавиатуре.

Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на три точки в правом верхнем углу.

3. На открывшейся странице вы ищете «Настройки контента »:

и переходите к нему.
4. На новой странице вы ищете «JavaScript »:

и также переходите к нему.
5. На открывшейся странице включаете или отключаете (по желанию) обработку JavaScript:

Для этого переведите чекбокс в соответствующее состояние.
Помимо этого, на этой же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Как включить/отключить JavaScript в Яндекс.Браузере?Для того чтобы включить обработку JavaScript в Яндекс.Браузере, сделайте следующее.
1. Перейдите в настройки. Для этого в адресную строку браузера введите:
Browser://settings
и нажмите «Enter » на клавиатуре.

Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на иконку ≡ в правом верхнем углу.

Нажимаете на нее.
3. В раскрывающемся списке, в разделе «Личные данные », найдите кнопку «Настройки содержимого »:

Нажмите на нее, после чего в всплывающем окне найдите настройку «JavaScript »:

Именно здесь вы и выставляете нужное вам значение обработки JavaScript. Здесь же, чуть ниже вы можете управлять исключениями (черным и белым списком сайтов).
Как включить/отключить JavaScript в браузере Microsoft Edge?Microsoft Edge – эксклюзивный браузер от Microsoft для операционной системы Windows 10. В нем включение обработки JavaScript происходит следующим образом.
1.
после чего у вас появится окно выполнения команд. В него вы вводите:
Gpedit.msc
и жмете «OK » или клавишу «Enter » на клавиатуре.


А в правой части этого же окна найдите «Позволяет запускать сценарии, например JavaScript » и щелкните по нему два раза левой кнопкой мыши.
3. В открывшемся окне выставите необходимое вам значение, после нажмите кнопку «Применить », а затем «OK ».

Обратите внимание , что редактирование этой опции доступно не во всех редакциях Windows 10.
Как включить/отключить JavaScript в браузере Internet Explorer?Для того чтобы включить обработку JavaScript в браузере Internet Explorer, сделайте следующее.
1. Нажмите на иконку шестеренки в правом верхнем углу. В открывшемся меню выберите пункт «Свойства браузера »:

2. В появившемся окне переключитесь на вкладку «Безопасность », зона «Интернет » и нажмите на кнопку «Другой… »:

3. В новом окне найдите раздел «Сценарии » и выставите необходимые значения для пунктов «Активные сценарии » и «Выполнять сценарии приложений Java »:

После чего нажмите «OK » в этом окне и «Применить » и «OK » в предыдущем.
Как включить/отключить JavaScript в браузере Safari?Для того чтобы включить обработку JavaScript в браузере Safari, сделайте следующее.
1. На клавиатуре нажмите одновременно комбинацию клавиш:
после чего у вас появится окно с настройками. Альтернативный вызов окна с настройками возможен через меню, которое открывается нажатием на иконку шестеренки в правом верхнем углу.
2. В появившемся окне вы переключаетесь на вкладку «Безопасность » и отменяете пункты «Включить Java » и «Включить JavaScript »:

После чего закрываете окно настроек нажатием на крестик в правом углу.
В настоящее время почти все веб-страницы используют JavaScript, скриптовый язык программирования, который работает на веб-браузере посетителя.
JavaScript — это язык сценариев, с его помощью в HTML-документ (страницу сайта) можно встроить небольшие программы, позволяющие упростить работу с HTML-страницей и сделать ее более красивой.
Поэтому, для того чтобы видеть страницы сайтов красочными, со всем набором функциональностей, необходимо включить использование JavaScript в вашем браузере.
Соответственно, если avaScript отключен по некоторым причинам, содержание или функциональность веб-страницы может быть ограничена или вовсе не возможна.
Некоторые сайты уже при загрузке просят включить JavaScript, так как без него страница загрузится не полностью, если вообще загрузится.
Здесь вы можете найти инструкции о том, как включить (активировать) JavaScript в пяти наиболее распространенных веб-браузерах.
И начнём, пожалуй, с браузера, который идёт в комплекте с Windows
6 и выше
Для того чтобы включить JavaScript в браузере Internet Explorer запускаем программу «Свойства обозревателя».
Это можно сделать пройдя по меню: «Пуск — Панель управления — Свойства обозревателя»

Или из браузера IE: Откройте меню на вкладке «Сервис → Свойства обозревателя» .

Или нажмите на значок «Настройки », расположенный справа сверху

Откройте вкладку «Безопасность» и выберите зону «Интернет» . Нажмите кнопку «Другой» .

Здесь нужно перейти к разделу «Сценарии» и в области «Активные сценарии» выбрать «Включить».

Если окно имеет немного другой вид, то на вкладке «Параметры безопасности» разрешаем сценарии и выполнение сценариев приложений Java

Для завершения процесса нажать кнопку ОК
. Если откроется окно подтверждения, нажать «Да»
.
Лично у меня по умолчанию установлена англоязычная версия Internet Explorer - поэтому имею проблемы с переводом. Так что вот инструкция для таких же пользователей, как я:о):
На панели инструментов веб-браузера нажмите иконку «
Tools"
и выберите пункт «
Internet Options"
.
Или на вкладке « Tools" и выберите пункт « Internet Options».

В разделе « Internet Options" выберите вкладку « Security» .

На вкладке Security нажмите кнопку « Custom level...»

После открытия диалогового окна « Security Settings - Internet Zone» , посмотрите раздел « Scripting»

В разделе « Active Scripting» выберите пункт « Enable»

После появления всплывающего окна «
Warning!»
в котором спрашивается «
Are you sure you want to change the settings for this zone?»
нажмите кнопку «
Yes»
.
В окне Internet Options нажмите кнопку « OK» , что бы закрыть его.
Нажмите на кнопку « Refresh» в веб-браузере, чтобы обновить страницу.
Mozilla Firefox < 23
Чтобы включить JavaScript в браузере Mozilla Firefox, переходим по меню «Инструменты — Настройки»

Выбираем вкладку: «Содержимое» — установите галочку напротив « Использовать JavaScript» . И нажмите ОК .

Хочу заметить, что с 23 версии браузера возможность включения/выключения JavaScript в этом меню отсутствует.

Примечание. В Mozilla Firefox версии 23 и выше вручную включать JavaScript не требуется — опция включена по умолчанию.Чтобы отключить JavaScript, выполните следующие действия:
- В адресной строке введите about:config и нажмите Enter.
- Нажмите кнопку "Я обещаю, что буду осторожен..." , если появляется предупреждающее сообщение.
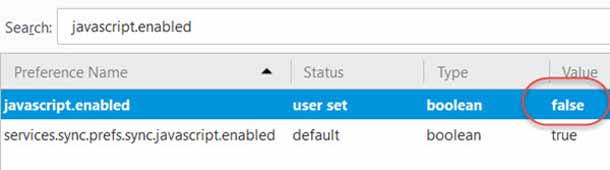
- В поле поиска найдите javascript.enabled
- Левой кнопкой мыши выделите строки со значением «по умолчанию» и нажмите Переключить . или дважды щелкните предпочтение, чтобы изменить значение с "false" на "true".

Для англоязычной версии браузера Mozilla Firefox:
- В меню веб-браузера нажмите и выберите пункт "Options" .
- В окне "Options" выберите вкладку "Content" .
- Поставьте галочку "Enable Javascript" .
- В открывшемся окне "Options" нажмите на кнопку "ОК" , чтобы закрыть его.
- Нажмите на кнопку "Reload current page" кнопки веб-браузер, чтобы обновить страницу.

Google Chrome
Для того чтобы включить JavaScript в браузере Chrome заходим в настройки браузера — нажмите на значок «Меню», расположенный справа сверху:

Нажмите ссылку «Показать дополнительные настройки»
внизу страницы.
Выбираем пункт JavaScrip
t, и разрешаем сайтам использовать JavaScript, или запрещаем. Также тут можно добавить исключения для некоторых сайтов.
Для англоязычной версии:

Opera
Для того чтобы включить JavaScript в браузере Opera, нужно в меню выбрать: «Настройки — Быстрые настройки — Включить JavaScript»

Или в меню Инструменты выберите пункт «Общие настройки» .

В открывшемся окне перейдите на вкладку «Дополнительно» . Выберите пункт меню «Содержимое» и снимите флажки «Включить JavaScript и Включить Java» .

Ну и для англоязычной версии:
а) Нажмите на кнопку "Menu" "Settings" затем наведите курсор мыши на пункт "Quick preferences" и поставтье галочку "Enable Javascript".

Б). Если строка меню отображается, нажмите "Tools"
, наведите курсор мыши на пункт "Quick preferences"
и поставьте галочку "Enable Javascript".

Apple Safari
В браузере нажмите Safari — «Настройки» (или Нажмите в правом верхнем углу экрана значок - в зависимости от версии браузера):

Перейдите на вкладку «Безопасность»
и установите галочку напротив «Включить JavaScript»

Или, соответственно версии, установите в разделе Веб-содержимое флажки Включить Java и Включить JavaScript

Для английской версии браузера:
- В меню веб-браузера нажмите на кнопку "Edit" и выберите "Preferences" .
- В окне "Preferences" выберите вкладку "Security" .
- На вкладке "Security" в разделе "Web content" поставьте галочку "Enable JavaScript" .

По материалам uznaytut48.ru,www.enable-javascript.com, help.yandex.ru
Важно: настройки Javascript могут измениться при обновлении браузера, а также установке нового программного обеспечения или исправлений, отвечающих за безопасность.
Надеюсь, что информация полезной:о).
JavaScript® — это язык сценариев, используемый на веб-сайтах как способ создания интерактивных функций веб-сайтов. Решение отключить ява скрипт, как правило, чтобы закрыть какой-то потенциальный риск безопасности, чтобы остановить всплывающие окна, которые обычно программируются с помощью JavaScript® - или для того, чтобы страницы быстрее загружались, потому что JavaScript® требует дополнительного времени для загрузки.
Если вы беспокоитесь о рисках безопасности, реализация таких рисков больше слухи, чем факт, потому что JavaScript®, как правило, рассматривается как безопасный язык программирования. Для каждого интернет-браузера шаги, чтобы отключить JavaScript® являются различными. Посмотрите как отключить JavaScript® в Интернет Explorer®,® Firefox и Сафари®, в браузере Opera™ и Chrome™.
Для Internet Explorer® — выберите опцию “Инструменты” в верхней части окна браузера и выберите “Свойства обозревателя”. Перейдите на вкладку “безопасность” и установите его в “Пользовательский уровень”. Прокрутите список и нажмите на кнопку “Сценарий”. Нажмите кнопку “Отключить” и затем закройте Интернет Эксплорер®. Перезапустите Internet Explorer® для отключения JavaScript®.

В Firefox, откройте меню “Настройки” нажатием “Firefox®” в верхнем углу для компьютеров Apple® или “Инструменты” потом “Настройки” в операционных системах Windows®. Нажмите кнопку “Содержание” в верхней части окна настроек. Спуститесь вниз списка и найдите надпись “включить JavaScript®” и нажмите на флажок, чтобы сделать его пустым. Закройте меню Настройки Firefox, чтобы отключить JavaScript®.
В Safari®, откройте окно настройки® Сафари. Сделать это можно на основе компьютеров с Windows® нажав на кнопку “Редактировать”, затем “Настройки”. На компьютерах Apple®, нажмите “Сафари®”, затем “Настройки”. Щелкните значок замок “Безопасность”. Перейдите к “Включить JavaScript®” и нажмите на флажок, чтобы сделать его пустым, затем закройте окно, чтобы отключить JavaScript®.

Пользователи Opera™ могут отключить JavaScript® для этого сначала откройте окно “Быстрые настройки”. Для пользователей Windows® найти это окно можно через меню “Инструменты” в верхней части, а пользователи Apple® могут найти это окно через “Opera™” в меню в верхней части. Нажмите кнопку “Включить JavaScript®”, так как флажок выключен и javascript® будет отключена.

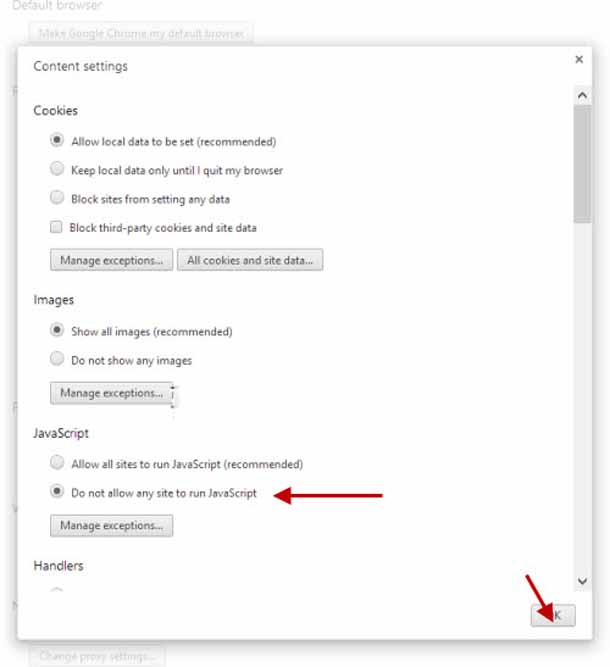
Отключить JavaScript® в Google Chrome™ можно нажатием на значок гаечного ключа в верхней правой части окна браузера. Нажмите кнопку “Параметры” и выберите “Under the Bonnet” на вкладке. Под Заголовок «Личные данные» выберите “Настройки контента” и выберите “Не разрешать сайтам использовать JavaScript®.” Нажмите кнопку “Закрыть” два раза, чтобы отключить JavaScript®.
В то время как есть некоторые преимущества, чтобы отключить JavaScript®, такие как остановка всплывающих окон и если вам требуется меньше времени для загрузки сайт, есть также и минусы. Веб-сайты, которые функционируют преимущественно с помощью JavaScript® и используют всплывающие окна, как объяснительная функция, не будут работать должным образом. Веб-сайты, которые используют JavaScript® для интерактивности также не будут функционировать должным образом. Возможно, вам придется включить JavaScript®, чтобы получить нормальную работу сайта.
Как включить javascript в браузере - инструкция для всех версий
Для полноценной и оптимальной работы веб-страниц в браузере необходимо, чтобы в нем был активирован javascript.
Что это такое и как его включить, мы расскажем в этой статье.
Сводная таблицаЧто такое javascript?

ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
Возможности JavaScriptДанный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Яндекс.БраузерЧтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски» , после чего выбираем пункт «Настройки» .


После этого необходимо найти блок «Личные данные» , в котором нажимаем кнопку «Настройки содержимого» .
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.

После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Internet ExplorerВ браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера» .
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет» , затем нажимаем кнопку «Другой…» .

Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.

Для активации функции в подпункте «Выполнять сценарии приложений Java» , следует поставить отметку на пункт «Включить» .
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Google ChromeТак же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки» .
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки» .

При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные» , в котором выбираем кнопку «Настройки контента» .

В разделе «Javascript» , для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку «Готово».
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.

После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
Mozilla FirefoxС браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки» .

Для включения javascript переходим в раздел «Содержимое» , в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript» .
Для отключения функции нужно эту галочку снять.

Для сохранения изменений нажимаем кнопку «ОК» и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
OperaС браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Версии от 10,5 до 14В первую очередь нам потребуется открыть настройки браузера.
В левом верхнем углу нажимаем кнопку «Меню» , в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…» .

После этого откроется новое окно с настройками браузера.
В нем необходимо выбрать вкладку «Дополнительно» .
В левом меню вкладки нажимаем на пункт «Содержимое» , после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java» .
Для деактивации эти галочки нужно снять.

Активация и деактивация javascript в Opera версии от 10,5 до 14
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки «ОК».
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и вышеВ данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш Alt+P. В открывшемся меню открываем вкладку «Сайты» .
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript» , для деактивации – «Запретить выполнение JavaScript» .

После этого достаточно нажать кнопку «ОК» для сохранения изменений и обновить просматриваемую страницу клавишей F5 или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
SafariДля включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки ».
В открывшемся окне переходим во вкладку «Безопасность» , где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript» .
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Microsoft EdgeАктивировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш Win+R.
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).

Редактор командной групповой политики системы компьютера
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge .
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript» .
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.

После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки «Применить».
ЗаключениеНа сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
ВИДЕО: Как включить JavaScript - подробная инструкцияJavascript (или, кратко – JS) раньше использовался в качестве средства для придания интерактивности вебстраниц, а также для дополнительного форматирования страницы и ее элементов, что затруднительно или невозможно сделать при помощи возможностей html и CSS . В настоящее же время этот язык используется для создания полноценных вебприложений, которые могут запускаться на страницах сайтов.
Указанная ниже информация – в этой статье – приведена лишь для ознакомления! Ни ее автор, ни администрация нашего сайта не несут никакой ответственности за ее использование или неверное понимание. Обсуждаемые в статье решения могут дестабилизировать или полностью нарушить работу некоторых сайтов и браузеров.
Т.е., вроде бы, использование javascript призвано улучшить жизнь как разработчикам, так и пользователям. Однако, видимо, нет добра без худа. В данном случае оно, это «худо», проявляется путем злоупотребления некоторыми разработчиками разного рода технологиями javascript. В результате мы можем встретить страницы, которые следят, буквально, за каждым шагом пользователя. Страницы, которые периодически могут показывать пользователю «интересные» (с точки зрения разработчиков, конечно) сообщения и др.
Поэтому иногда люди пытаются отключить javascript на некоторых сайтах.
Честно говоря, и мне, автору данной статьи, однажды окончательно поднадоела не в меру «интеллектуальная» дурацкая разработка страниц некоторых сайтов. Которые, вместо того, чтобы реально помочь читателю ознакомиться с содержимым их страниц и как-то заинтересовать, иной раз, напротив, прилагают ВСЕ(!) усилия для того, чтобы заставить читателя покинуть их, да как можно скорее. Там и «мигалки» разные, и «карусели» (занимающие почти полотна браузера), и вслывающие формы о "бесплатных" консультациях, и т.д., и т.п. Но, иногда и на таких сайтах, все же, бывает полезная информация. Да, изредка, но - бывает. Поэтому возникает разумное, законное желание - весь этот мелькающий мусор отключить.
Однако, если сделать это ДО загрузки страниц в браузер, некоторые сайты могут отображаться неправильно, а то и вообще не отображаться. Это связано с тем, что, нередко, содержимое страниц подгружается в браузер как раз при помощи javascript . Он же используется нередко для реализации адаптивной верстки (позволяющей качественно отображать контент страницы вне зависимости от того, каков конкретный тип устройства, через которое производится просмотр, а также вне зависимости от того, каково фактическое разрешение его экрана). Зачастую при помощи JS осуществляется дополнительное форматирование контента страницы (поля, цвет шрифта, картинки, расположение элементов друг относительно друга и т.д.).
Впрочем, насчет "качества" отображения страниц, выполненных в рамках адаптивной верстки. Нередко, используются готовые. далеко не всегда удачные, шаблоны на основе javascript , которые предприимчивые вебмастера попросту заполняют контентом - да и все. Или же выполненные так, что... Причем, это относится даже не столько к небольшим частным блогам, сколько к компаниям, иногда и крупным.
Так вот, иной раз, страницы, выполненные с использованием "адаптивной верстки", попросту не хочется смотреть. Но, это лишь замечание вскользь, об адаптивной верстке поговорим как-нибудь в другой раз.
Поэтому хорошим решением было бы – вначале дать странице загрузиться, а вот потом уже – отключить javascript , чтобы не мешался.
Правда, естественно, часть функциональности сайта при этом может быть недоступной. Например, нельзя будет воспользоваться поиском по сайту, нельзя будет открыть раскрывающиеся меню (если они реализованы не на чистом html+CSS , а при помощи javascript), послать сообщение в форму обратной связи; могут не работать эффекты наведения мыши на соответствующие элементы и др.
Но, тем не менее. Иногда возникает необходимость, по-быстрому отключив JS (чтобы, повторимся, не мешались некоторые «современные технологии»), просмотреть страницу сайта.
Возникает вопрос: как это сделать?
Рассмотрим возможные способы.
1. Отключение javascript на всех сайтах без исключенияКонечно, в разных браузерах это делается по-разному.
Раньше в браузере Firefox присутствовала такая возможность – имелась соответствующая кнопка. Нажав на которую, можно было легко заблокировать функциональность javascript – применительно к конкретной странице. Однако, к сожалению, начиная с версии 23, такую возможность из этого браузера убрали, теперь это реализуется через настройки. Рассмотрим, как это реализуется на примере браузера Firefox 24 и последующих версий.
Заходим в настройки, прописав в адресной строке браузера:
About:config
кстати, без пробела(!)
Появится окно, что, мол, следует быть осторожным, а то функциональность браузера может быть нарушена. Соглашаясь с написанным и, в самом деле, обещая себе быть осторожными, нажав клавишу «Я обещаю, буду осторожен!», попадаем на страницу настроек Firefox . Там этих настроек… несколько сотен, наверное. Нам, в данном случае, естественно, нужна лишь одна:
Javascript.enabled
Как ее отыскать там?
Это свойство можно ввести (вставить через буфер обмена, нажав на клавиатуре Ctrl + C) в строчку поиска – и тогда браузер сам найдет все строчки в настройках, содержащих его.
Видим, что установлено значение этого свойства, равное true (т.е. javascript может работать).
Щелкаем два раза мышью по значению true , после чего оно сменится на false и станет выделенным. Кроме того, слева появится надпись, что оно «установлено пользователем»). Надпись тоже будет выделенной, т.е. жирным шрифтом.
После этого, все вновь загружаемые страницы не будут выполнять содержащийся в них javascript . Однако, подчеркнем, что – лишь ВНОВЬ загружаемые. Тогда как с уже загруженных в браузере страниц он никуда не денется.
Например, Rambler-почта будет работать, как ни в чем ни бывало, равно как и иные сайты.
А вот если попытаться загрузить вновь страницу с Rambler-почтой, то она сообщит: в Вашем браузере отключен javascript , без него работа почты – невозможна. Придется вновь подключить javascript , только после этого можно будет зайти в почту. Похожие способы отключения JS для других браузеров описаны .
Надо сказать, что этот способ – самый простой, но он неудобен, однако. Придется каждый раз обращаться на страницу about:config и то включать, то отключать javascript . К тому же, если он будет отключен, то страница будет формироваться без учета его технологий (т.е. верстка может быть сбита, а в некоторых случаях - и сама страница не будет загружена). Открытие же страницы сайта в текстовом варианте, зачастую, выглядит непривлекательно и неудобно.
Кстати, почему? Потому, что в настоящее время достаточно многие разработчики не желают «связываться» с CSS , предпочитая универсальный javscript . Еще точнее: на нем написано ГРОМАДНОЕ количество самых разных библиотек, фреймворков. Очень многие «разработчики», не желая «тратить время» на ручную оптимизацию (шаблонов) страниц, используют эти фреймворки. Да, иной раз страдает качество оформления, страницы бывают какими-то убогими, унылыми, неудобными… но, разве кому есть до этого дело? Зато – как-то там работает, что-то там видно на странице и, главное, сделано быстро. Ну, и - что-то там "эффектное" (по мнению тех, кто давал задание разработчикам) появляется, мелькает и крутится.
А некоторые сайты (как уже упоминавшаяся Rambler-почта) попросту будут неработоспособны.
2. Временное отключение javascript при помощи плагиновЭто дает возможность отключить javascript – по выбору – только на тех страницах, которые к тому вынуждают (т.е. выборочно, по желанию пользователя ).
Для этой цели служат плагины, такие, как JS Switch , Noscript . По моим оценкам, лучшим из них является, вроде бы, JS Switch . Да, он позволяет временно отключить javascript на странице сайта, а потом, когда он реально понадобится – вновь включить его. Что ж, удобно. Т.е. есть возможность сохранить именно тот формат вебстраницы, который сформировался, в том числе и при помощи javascript . Т.е. можно воспользоваться лишь его преимуществами, а потом спокойно отключить.
Правда, к сожалению, он отключает только те JS -скрипты, которые прописаны в самом тексте страницы. Тогда как подгружаемые скрипты, при помощи строчек вида
Почему-то не отключаются, все равно работают. Т.е. функциональность данного плагина оказывается какой-то половинчатой.
Кстати, этот плагин имеет даже некие настройки, которые позволяют анализировать работу JS . Правда, на мой взгляд, FireBug – все же удобнее и функуциональнее.
3. Отключение javascript при помощу букмарклетаЭто – простой способ отключения JS . И, кстати, безопасный: не придется встраивать в браузер НЕ ВАМИ разработанных плагинов, которые могут работать по "странным" принципам и алгоритмам.
Что такое букмарклет?Это (англ. bookmarklet; bookmark - «закладка» и applet - «апплет») - небольшая JavaScript-программа, оформленная как javascript: URL и сохраняемая как браузерная закладка .
Обычно закладка служит для того, чтобы, кликнув по ней, открыть соответствующую страницу сайта. Тогда как букмарклет – это особая закладка: вместо перехода по указанной в ней ссылке она выполняет записанный в ней javascript-код.
Да, воистину, javascript javascript-ом вышибают отключают.
Для этой цели в букмарклете, вместо URL , фигурирует функция и так называемый псевдопротокол javascript: . Впрочем, чем рассуждать об этом, давайте сразу посмотрим на рабочий пример букмарклета:
javascript:(function (){var % 20html = document. getElementsByTagName("html" )[ 0 ]. outerHTML; html= html. replace(/