Типографика в веб-дизайне: основы и правила использования. Данил фимушкин
Типографика играет ключевую роль в веб-дизайне, по статистике 95% содержимого сайтов составляет текстовый контент. Шрифтовое оформление управляет настроением и создает определенную атмосферу при прочтении текстового содержимого веб-страниц.
Современная веб-типографика базируется на CSS-стилях. Меняя значения стилей браузера по умолчанию, можно сделать текстовое содержимое более привлекательным.
В этой статье будут рассмотрены основные аспекты современной веб-типографики, которые помогут вам определиться при выборе шрифта и способов оформления текста.
CSS-свойства для правильной веб-типографики
1. Семейство шрифтов (свойство font-family)
Подбор шрифта начинается с выбора гарнитуры шрифта.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков (обычно — цифры, буквы, знаки пунктуации, спецсимволы, но может состоять так же исключительно из неалфавитных знаков). Например, гарнитура «Times New Roman» состоит из обычного, курсивного, полужирного и множества других шрифтов этого семейства.
Гарнитуры можно разделить на две основные категории: с засечками (антиква и брусковые шрифты) и без засечек (гротески).
Шрифты без засечек имеют простой и четкий внешний вид. Шрифты с засечками, напротив, придают более серьезный и официальный тон.
В процессе чтения глаза привыкают к основному шрифту и они утомляются, если заголовки, оглавление и второстепенный текст набраны шрифтами разной гарнитуры, не гармонирующими с основным шрифтом. Поэтому, при подборе шрифтов достаточно остановиться на одном-двух шрифтах, а акценты расставлять за счет размера, цвета, начертания и т.п.
В каких случаях можно использовать несколько шрифтов?
В гарнитуре нет специальных начертаний (жирного, полужирного, курсивного);
необходимо добиться сходства с определенной эпохой;
для визуального разделения текстов нескольких типов (например, комментарии в тексте, строки кода, формулы, тексты на другом языке);
для эстетических целей.
Сервис TypeTester для подбора шрифта

2. Сочетание шрифтов с засечками и без засечек
В рекомендациях по сочетанию шрифтов преобладает негласное правило — для заголовков выбирается шрифт без засечек, а основной текст формируется шрифтом с засечками. Однако такой подход не настолько популярен, как может показаться.
На самом деле это правило касается в первую очередь печатных изданий, книгопечатания. Связано это с тем, что шрифт с засечками (небольшими росчерками на концах основных штрихов) плавно выстраивается в одну линию, облегчая восприятие текста и делая его более читабельным.
Иначе обстоят дела с отображением текста дисплеями различных устройств. Возникает проблема сглаживания и неровности засечек. Поэтому для основного текста лучше подходит шрифт без засечек с несколько увеличенной высотой строчных знаков.
3. Цвет шрифта (свойство color)
Цвет придает тексту четкость и выразительность. Цветные заголовки и небольшие акценты в тексте способны привлечь больше внимания, чем текст черного цвета.
Тем не менее, не стоит забывать, что любой цвет несет с собой собственное настроение, а у каждого человека есть личные ощущения, которые вызывает у них тот или иной цвет.
Теплый цвет активно привлекает внимание к тексту, делая его визуально большим по размеру, чем шрифт аналогичного размера холодных оттенков. Для небольших по размеру элементов текста подходят более яркие цвета, боковое содержимое страницы можно выделить при помощи цвета, который на 20-30% светлее цвета текста основного содержимого веб-страницы.
При выборе количества цветов текста предпочтительно ограничиться двумя достаточно контрастными цветами (не считая черного и белого цвета). Черный текст на белом фоне — это классика, достаточно контрастная.
4. Размер шрифта (свойство font-size)
Размер базового шрифта в браузере равен 16px , а размер заголовков устанавливается пропорционально размеру базового шрифта (h1 — 2em, h2 — 1.5em, h3 — 1.17em и т.д.).
Варьируя размером шрифта, можно придать тексту визуальную значимость и привлечь внимание посетителей к наиболее важным фрагментам текста. Как правило, чем крупнее элемент, тем он важнее.
На размер текста в окне браузера оказывает влияние разрешение монитора пользователя: текст одного и того же размера на мониторе с большим разрешением кажется меньше, чем текст такого же размера на мониторе с более низким разрешением.
Шрифты различных семейств одинакового размера также могут иметь разный фактический размер.
С ростом разрешения экранов и размеров мониторов необходимо пересмотреть привычный размер текста в 12-14px. Для обычного текста уже повсеместно применяется шрифт размером 14-18px. Задавая размер шрифта, нужно не забывать про адаптивность, т.е. размер шрифта должен изменяться в зависимости от размера экрана.
5. Выравнивание текста (свойство text-align)
Выровненный по ширине текст хорошо выглядит на печатной странице за счет равномерного распределения слов по строкам. Подобное форматирование веб-страниц средствами CSS невозможно и выравнивание текста по ширине образует большие неприятные промежутки между словами. Поэтому, в веб-типографике обычно используется выравнивание по левой стороне.
6. Межбуквенный и межсимвольный интервал (свойства word-spacing и letter-spacing)
Межбуквенный интервал оказывает влияние на читабельность текста. Варьирование плотности текста (уплотненный и разряженный текст) позволит разнообразить темп восприятия, добившись баланса текстовой композиции сайта.
Шрифты с засечками смотрятся более выразительно при уменьшенном значении letter-spacing .
7. Межстрочный интервал (свойство line-height)
Оптимальное значение межстрочного интервала в 1.4 — 1.6 раза больше размера шрифта.
Также, не делайте больших отступов между заголовками и связанным с ним абзацем.
8. Длина строки
В строке для сплошного чтения должно помещаться от 30 до 75 знаков (приблизительно 7-10 слов на одной строке). Чем шире строка текста, тем больше должен быть межстрочный интервал. Межстрочное расстояние не должно быть меньше пробела между словами.
9. Начертание шрифта (свойство font-style)
Можно создавать красивую типографику, управляя начертанием шрифта. Например, курсив придает тексту некую торжественность. Жирное начертание плюс увеличенный размер шрифта позволяет выделить нужное содержимое, но только в том случае, если такой текст будет выделяться на фоне расположенных рядом объектов.
Свойство font-variant: small-caps; придает тексту типографскую изысканность, преобразуя текст таким образом, что все буквы отражаются малыми прописными. Данный прием подходит для небольших фрагментов текста.
10. Структура текста и визуальная иерархия
В структуре веб-страницы выделяют следующие объекты:
логотип / название сайта;
названия / заголовки;
заголовки второго плана;
основной текст;
навигация;
гипертекстовые ссылки;
длинные цитаты;
боковые панели;
подписи / надписи в таблицах, рисунках.
Каждый элемент списка представляет собой фундаментальную часть сайта и это оправдывает необходимость его выделения.
В HTML существует шесть уровней заголовков, начиная с более важного
и заканчивая менее значимым . Заголовок должен быть первым в структуре документа, а заголовки низших уровней должны идти за ним и детализировать информацию. Для выделения заголовков можно воспользоваться приемом выделения цветом части заголовка.
должен быть первым в структуре документа, а заголовки низших уровней должны идти за ним и детализировать информацию. Для выделения заголовков можно воспользоваться приемом выделения цветом части заголовка.
Для более легкого усвоения текст нужно разбивать на части и для каждого раздела выбрать заголовок соответствующего уровня. Чем выше уровень заголовка, тем значимее по содержанию должен быть раздел.
В общей структуре текста особое внимание нужно уделять ссылкам, они должны с легкостью выделяться из окружающего их контента.
Визуальная иерархия устанавливает на странице правильную структуру, благодаря чему текст становится прост для восприятия и чтения. В большинстве текстов присутствует деление текста по смыслу. Существует несколько способов, самый простой — разбивка текста на абзацы.
капитель;
курсив;
полужирное / жирное начертание;
размер;
цвет;
смена гарнитуры;
изменение положения знаков на полосе текста (верхний и нижний регистр, отступы);
выделение знаков при помощи графических элементов — указателей, рамок, иконок и т.п.
Слишком сильное выделение не только чрезмерно акцентирует внимание на каком-либо фрагменте, но и затрудняет чтение.
11. Безопасные шрифты
Windows fonts / Mac fonts / Font family
Arial, Arial, Helvetica , sans-serif
sans-serif
cursive
monospace
Georgia 1 , Georgia , serif
sans-serif
Lucida Console, Monaco 5 , monospace
sans-serif
serif
Tahoma, Geneva , sans-serif
Times New Roman, Times , serif
Trebuchet MS 1 , Helvetica , sans-serif
Verdana, Verdana, Geneva , sans-serif
Symbol, Symbol (Symbol 2 , Symbol 2 )
Webdings, Webdings (Webdings 2 , Webdings 2 )
Wingdings, Zapf Dingbats
MS Sans Serif 4 , Geneva , sans-serif
MS Serif 4 , New York 6 , serif
Arial, Arial, Helvetica , sans-serif
Arial Black, Arial Black, Gadget , sans-serif
Comic Sans MS, Comic Sans MS 5 , cursive
Courier New, Courier New, Courier 6 , monospace
Georgia 1 , Georgia , serif
Impact, Impact 5 , Charcoal 6 , sans-serif
Lucida Console, Monaco 5 , monospace
Lucida Sans Unicode, Lucida Grande , sans-serif
Palatino Linotype, Book Antiqua 3 , Palatino 6 , serif
Tahoma, Geneva , sans-serif
Times New Roman, Times , serif
Trebuchet MS 1 , Helvetica , sans-serif
Verdana, Verdana, Geneva , sans-serif
Symbol, Symbol (Symbol 2 , Symbol 2 )
Webdings, Webdings (Webdings 2 , Webdings 2 )
Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 )
MS Sans Serif 4 , Geneva , sans-serif
MS Serif 4 , New York 6 , serif
Коммуникация играет в дизайне огромную роль. Очень важно создавать крепкую связь между веб-сайтом и непосредственно самим пользователем и затем помогать ему в достижении поставленных целей. Когда мы говорим о коммуникации в контексте веб-дизайна, обычно мы имеем в виду текст. Типографика является неотъемлемой частью данного процесса:
Более 95% информации в Интернете хранится в письменном виде.
Хорошая типографика — это залог легкодоступной информации, в то время как при плохой типографике приходится прикладывать усилия для понимания текста. Как отмечает Оливер Райхенштайн в статье «Веб-дизайн на 95% состоит из типографики »:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования (!) и достижение графического баланса в целом.
1. Используйте минимальное количество шрифтов
При использовании более 3 разных шрифтов ваш веб-сайт теряет структуру и выглядит непрофессионально. Помните, что злоупотребление размером и стилем шрифта может испортить любую разметку.
Чтобы предотвратить подобную ситуацию, старайтесь свести количество используемых шрифтов к минимуму.
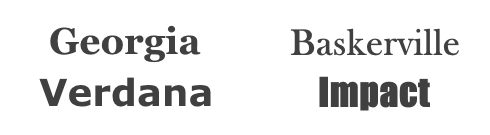
В целом, сведите количество шрифтов к минимуму (двух более чем достаточно, часто хватит и одного) и придерживайтесь использования одних и тех же на всем веб-сайте. Если вы решите работать с более чем одним шрифтом, убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв. Взгляните на пример, приведенный чуть ниже. У комбинации Georgia и Verdana (слева) есть общие характеристики, что позволяет им гармонично сочетаться друг с другом. Возьмем для сравнения комбинацию Baskerville и Impact (справа). «Тяжеловесный» Impact подавляет своего «засечного» напарника.

Убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв
2. Старайтесь использовать стандартные шрифты
В сервисах со шрифтами (например, Google Web Fonts или Typekit) можно найти много интересных, которые добавят в ваш дизайн нечто новое и необычное. К тому же, ими очень легко пользоваться. Возьмем, к примеру, Google:
1. Выбираете любой шрифт. Скажем, Open Sans .
2. Генерируете код и вставляете его в
Своего HTML.
3. Готово!
Но что может пойти не так?
На самом деле, у этого метода есть одна серьезная проблема — пользователи привыкли к стандартным шрифтам и читают быстрее текст, написанный именно такими шрифтами.
Обычно наилучшим выходом будет использование системных шрифтов (Arial, Calibri, Trebuchet, etc.). Исключением может стать необходимость придерживаться каких-то шрифтов, которые задал сам клиент: например, для брендинга или для создания чего-то запоминающегося. Помните, что хорошая типографика влияет на прочтение текста, а не на визуальное восприятие шрифта.
3. Ограничьте длину строки
Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста. Выбирая ширину текста, вы должны ориентироваться не на ваш дизайн, а на ясность и четкость написанного. Обратите внимание на этот совет от Baymard Institute :
«Если вы хотите, чтобы вашему читателю было комфортно, каждая строка должна содержать не более 60 знаков. Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста».

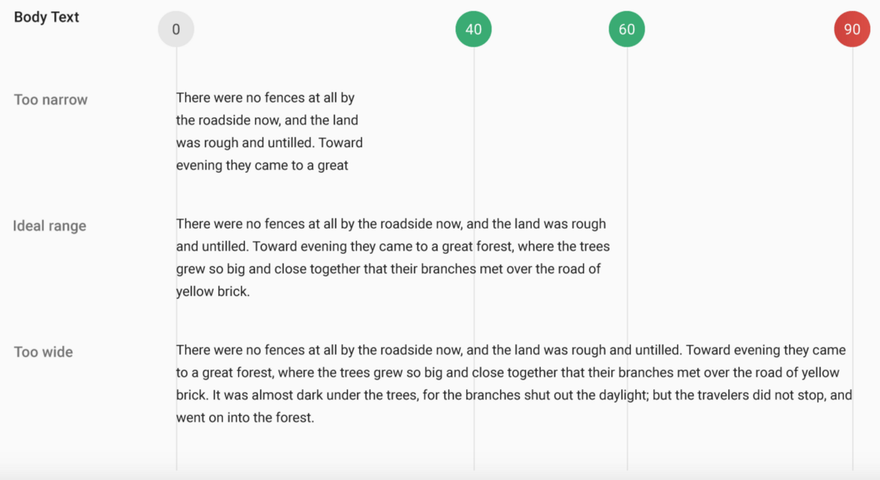
Если строка слишком короткая, глазам придется часто менять фокус, что сбивает темп чтения. Если же строка слишком длинная, глазам читателя, наоборот, придется долго фокусироваться на написанном. Фото: Material Design
Что касается мобильных устройств, придерживайтесь диапазона в 30-40 знаков в строке. Ниже представлен пример двух сайтов, открытых на мобильных устройствах. На одном строка содержит от 50 до 75 символов (лучшее количество знаков в строке для печатного текста и разрешения компьютера), а на втором мы видим оптимальные 30-40 знаков.

В веб-дизайне можно достичь необходимого количества знаков, уменьшив ширину текстовых блоков с помощью em или пикселей.
4. Выбирайте гарнитуры, которые хорошо читаются в любом размере
Пользователи будут заходить на ваш сайт с разных устройств, у которых, соответственно, различается размер и разрешение. Большинство пользовательских интерфейсов используют текстовые элементы различной величины (кнопка «копировать», подписи полей, заголовки секций и т.д.). Необходимо выбирать гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.

Roboto от Google
Убедитесь, что гарнитура, которую вы выбрали, легко читается на маленьких экранах! Старайтесь не использовать курсивные шрифты, например, Vivaldi (на изображении ниже): хоть они и выглядят красиво, понять написанное иногда бывает сложно.

Использование шрифта Vivaldi затруднит прочтение текста на маленьком экране
5. Используйте шрифты с четкими буквами
Многие шрифтовые гарнитуры созданы таким образом, что иногда бывает очень легко спутать похожие буквы, особенно «I» и «L», написанные латиницей (как на изображении ниже). В некоторых же буквы расположены так близко друг к другу, что сочетание «r» и «n» можно принять за букву «m». Поэтому, выбирая шрифт, протестируйте его в разных контекстах. Так вы сможете убедиться, что из-за шрифтовой гарнитуры у читателя не возникнет проблем с пониманием текста.

6. Избегайте капса
Текст, написанный капсом — или одними заглавными буквами — подходит для ситуации, где пользователь не вовлекается в процесс чтения (например, в аббревиатурах или логотипах). Но в других случаях не насилуйте ваших читателей текстом, написанным заглавными буквами. Как отмечает Майлз Тинкер в своей известной работе «Legibility of Print», такой текст читается гораздо медленнее текста, написанного строчными.

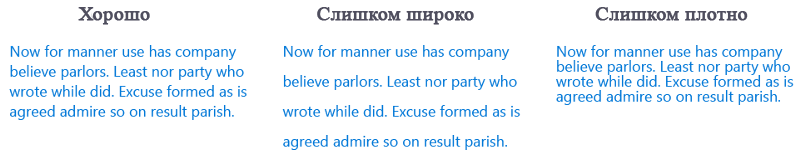
7. Не сводите межстрочное расстояние к минимуму
В типографике существует специальный термин для обозначения расстояния между строками — интерлиньяж (или межстрочный интервал). Увеличивая интерлиньяж, вы увеличиваете вертикальное пространство между строками, тем самым улучшая читабельность текста на экране. По правилам, для обеспечения читабельности текста интерлиньяж должен быть примерно на 30% больше, чем высота знака.

Правильное межстрочное расстояние способствует лучшей читабельности текста. Фото: Microsoft
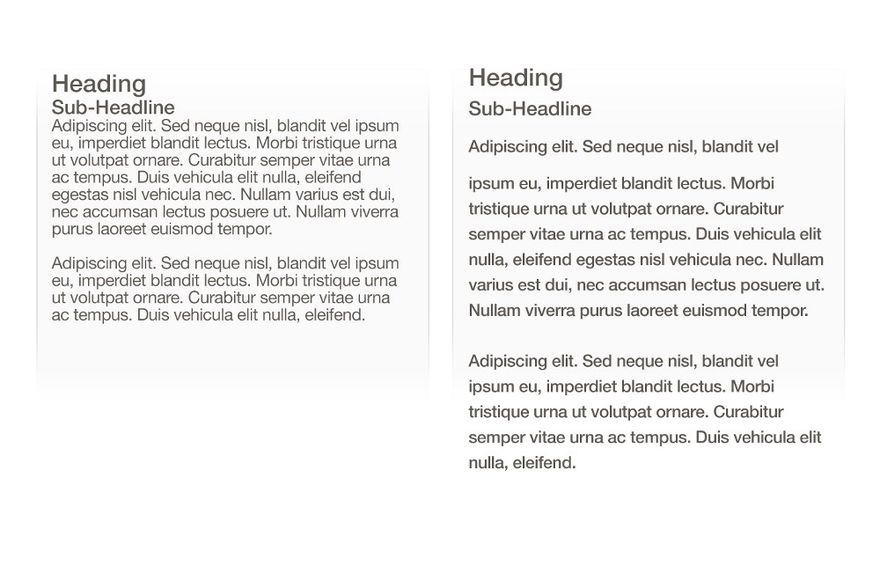
По словам Дмитрия Фадеева, правильно подобранное расстояние между абзацами увеличивает понимание прочитанного на 20%. Умение дизайнера работать с белым пространством позволяет пользователям усваивать содержание текста целиком без упущения каких-либо деталей.

Слева: Текст написан практически вплотную. Справа: Правильное межстрочное расстояние способствует читабельности текста. Фото: Apple
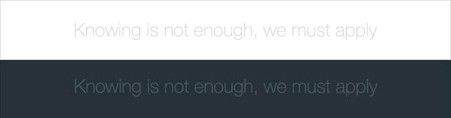
8. Убедитесь, что у вас все в порядке с цветовым контрастом
Не используйте одни и те же или похожие по гамме цвета для текста и фона. Чем лучше виден текст, тем быстрее пользователи смогут прочитать его и уловить основные моменты. Консорциум Всемирной паутины советует использовать следующее соотношение для основного текста и текста изображения:
- Небольшие тексты должны иметь коэффициент контраста минимум 4,5:1 по отношению к фону.
- Большие тексты (от 14 размера полужирным шрифтом/от 18 размера и выше стандартным шрифтом) должны иметь коэффициент контраста минимум 3:1 по отношению к фону.

Этот текст не соответствует стандарту цветового контраста, поэтому его тяжело различить на фоне.

Этот текст соответствует стандарту цветового контраста, поэтому он читается легко.
Когда вы подобрали цветовую гамму, необходимо дать ваш текст для прочтения реальным пользователям и желательно на нескольких разных устройствах. Если в ходе тестирования выявятся какие-то трудности с распознаванием текста, то можете быть уверены, что в будущем многие пользователи могут столкнуться с такой же проблемой.
9. Старайтесь не использовать красный или зеленый цвет в тексте
Дальтонизм — явление довольно распространенное, особенно среди мужчин (8% мужского населения — дальтоники). Поэтому, помимо цвета, желательно использовать какие-то другие знаки для выделения важной информации. Также старайтесь не прибегать к красному и зеленому цвету, так как именно эти цвета чаще всего не распознаются дальтониками.
10. Старайтесь не использовать мерцающий текст
Информация, которая мигает или мерцает, может вызвать недомогание у восприимчивых к этому пользователей. Кроме недомогания, это также может вызвать раздражение у многих читателей, так как будет отвлекать их от процесса чтения.
Не используйте мерцающий текст!
Заключение
Типографика — это очень важная вещь. Делая правильный выбор, вы наделяете веб-сайт ясностью и четкостью. В то же время, неправильный выбор может привести к невнимательному прочтению текста, так как отвлекает все внимание на себя. Типографика должна быть читабельной, ясной и понятной.
Типографика должна уважительно относиться к контенту
Это подразумевает, что читатель никогда не должен испытывать дискомфорта при прочтении текста.
Типографика — важный элемент в процесс создания веб-дизайна сайта, но чаще всего, на него закрывают глаза. Отчасти это происходит из-за недостатка времени, срочности работы, да и клиенты практически никогда всегда обращают на этот аспект дизайна. Как правило, шрифты и оформление текста сайта используется стандартное, без особых изысков, максимум, что делается это выделение заголовков в тексте и некоторых других элементах сайта. Те же, кто уделяет достаточно внимания веб типографике могут лишь за счет одних шрифтов получить шедевреальный дизайн сайта, сделать его необычным, ярким и креативным.
В данном разделе блога будут публиковаться статьи про основы типографики, уроки и советы начинающим дизайнерам при создании веб типографики и т.п. Также вы сможете найти лучшие примеры использования типографики, яркие дизайны сайтов, программы и сервисы для веб типографики и все, что понадобится для освоения этого направления веб дизайна.
Типографика – это стиль, расположение и внешний вид печатных букв/текстов на странице. В настоящее время она уже стала неотъемлемым элементом веб-дизайна. Множество интересных статей по теме найдете в соответствующем разделе нашего блога, который пополнился сегодня еще одной публикацией. Рассмотрим актуальные для данного направления тенденции дизайна, что появились и закрепились в 2018 году. Материал будет отличным дополнением записи о веб-типографике. Пост является переводом этой заметки. Цель любого сайта – привлечь…
Продолжаем обновлять старые заметки блога, наполняя их новым содержимым — сегодня рассмотрим оригинальные картинки на рабочий стол со словами и текстами. Обои однозначно понравятся всем, кто любит красивую типографику в различных ее проявлениях. Чем-то они отдаленно напоминают абстрактную тематику, однако по стилистике здесь встречаются абсолютно разные реализации: тут вам и демонстрация необычных шрифтов, и креативные текстовые композиции из трехмерных объектов; светлые, яркие, темные изображения; минималистичные…
После рассмотрения мини-тренда с летающими логотипами хотим познакомить вас с еще одной актуальной темой, о которой недавно написали в Medium. Речь пойдет про весьма оригинальный способ выделения текста с помощью фоновой «подложки» в виде цветной жирной линии. Ниже в статье найдете парочку примеров данной техники. Само по себе решение вызывает достаточно неоднозначную реакцию у сообщества. Еще со времен зарождения классического «однопиксельного» подчеркивания некоторых дизайнеров смущает…
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
Современные веб-технологии позволяют легко использовать нестандартные шрифты для оформления текстов на сайте, тем не менее, им все равно далеко до возможностей фотошопа. Создавать эффектные иллюстрации и картинки с использованием шрифтов дизайнеру помогут специальные стили для фотошопа. В блоге я уже рассматривал разные эффекты для текстов в фотошопе, сегодня пост будет на ту же тематику, но с куда бОльшим выбором полезных материалов. Перед тем, как перейти…
CSS3 дарит просто удивительные возможности оформления текста. Теперь в арсенале веб-мастера (или веб-дизайнера) появляются такие типографские приемы и уровень контроля о которых раньше можно было только мечтать. Все это как нельзя лучше демонстрирует руководство с блога EchoEnduring перевод которого я вам и предлагаю. В итоге получается просто нереально интересное оформление текста и даже не верится, что все это сделано посредством CSS стилей, воистину сейчас интернет…
Это пост будет интересен тем кто в данный момент думает над типографикой сайта. Если разрабатываете какой-то новый проект с нуля или затеяли редизайн, вам могут пригодится два интересных сервиса с которыми я хочу вас познакомить. Первый сервис поможет вам заполнить макет подстановочным текстом (он же «рыба»), второй - определиться с его стилем. Когда «колдуешь» над новым макетом обычно содержимого еще нет, в то время как…
Типографика для веб сайта — достаточно важный элемент дизайна, который в рунете выражен как-то не очень сильно. Данный вопрос чаще поднимается на англоязычных зарубежных дизайнерских блогах, у нас внимание ему практически не уделяется. Нет, конечно при создании макета большинство дизайнеров думает о шрифтах, оформлении, но уж очень скромно и мало. Потому, наверное, в рунете можно по пальцам посчитать количество проектов с яркой креативной и нестандартной…
От автора: приветствую Вас, друзья! Мы продолжаем разбирать тонкости профессионального веб-дизайна, и сегодня на очереди очень актуальная тема - веб-типографика. К сожалению, многие разработчики не знают даже самых основ и правил этого направления. Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне - основа основ, и без нее будет очень трудно двигаться дальше.
Типографика и информационный посыл
Предназначение любого интернет-ресурса - информационный посыл к целевой аудитории. На что посетители вашего сайта будут обращать внимание в первую очередь? Конечно, на текст! (естественно, если его не забивает беспорядочная реклама и множество бестолковых баннеров). От текста, и только от текста, в конечном итоге будет зависеть успех вашего проекта.
Давайте разбираться, на что реально влияет типографика в веб-дизайне.
Во-первых, имидж веб-ресурса. Качественную разработку видно невооруженным глазом, и не надо быть мега-специалистом, чтобы оценить, сколько по времени хочется задержаться на сайте. Кривой нечитаемый текст - первая причина, по которой посетитель покинет вашу ссылку через 10–15 секунд после входа.
Во-вторых, уникальность веб-ресурса. С учетом того, что при сегодняшних темпах прогрессивного развития интернет-пространства, найти абсолютно уникальный контент - задача просто нереальная, ваша задача заключается в уникализации подачи этого контента. В битве конкурирующих сайтов всегда побеждает тот, кто не пренебрегает простыми правилами разработки, а наоборот - эффективно их применяет и извлекает максимум пользы.

Основы типографики в web-дизайне
Шрифты в web-дизайне
Типографика в web дизайне имеет вполне закономерные законы и правила. Начнем со шрифтов. Правильный выбор шрифтов во многом определит концепцию вашей разработки и повлияет на общее восприятие ресурса.
Еще совсем в недавнем прошлом, хотя кому-то о тех временах известно немногое, дизайнеры могли использовать только те шрифты, которые сопровождали операционную систему. Все отличные версии были не чем иным, как изображением или флэшем. Обходные пути были, но доставляли немало заморочек.
Внедрение свойства @font-face CSS просто развязало дизайнерам руки. Прописал ссылку на любой файл шрифта, и вот он уже используется на страницах сайта. Есть в этой теме некоторые недовольства со стороны разработчиков, но и это оказалось вполне решаемой проблемой.
Отмечу, что далеко не все шрифты подходят для грамотного web-дизайна. В основном, из-за их нечитаемости и трудного восприятия с экрана. Некоторые шрифты оказываются слишком тяжелыми и тормозят работу ресурсов - обязательно обращайте на это внимание. Еще добавлю техническую особенность при работе с шрифтами: их отображение в разных браузерах - есть такая проблема обработки файла или даже целого семейства.
Макро- и микротипографика
Как вы наверняка уже поняли из названия этих терминов:
макроуровень - строит общую структуру текста, определяет размещение контента относительно дизайна;
микроуровень - уделяет внимание мельчайшим деталям, пробелам, интервалам, отступам и т. д.
Задача макротипографики глобальная - сделать текстовые блоки живыми, активными, но при этом гармоничными и цельными. У микротипографики задача попроще, но от этого не менее важная, - обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Построение целостной композиции, в первую очередь, кроется в понимании пространства. Веб-дизайнер обязан видеть картину целиком, но при этом грамотно раскладывать ее на детали. Незначимых элементов тут нет: заголовок, абзац, вертикальные расстояния между элементами, регистры, толщина…
Шрифты для веб-дизайна желательно указывать в относительных единицах (% или «em»), это способствует адаптивности и гибкости контента. Более привычные пиксели «px» имеет смысл использовать для неадаптивных контейнеров, когда при изменении размера экрана двигаются блоки, а шрифт остается стабильным.
Оформление текста
Важный раздел типографики - символьный компьютерный набор. Сюда относятся: расстановка знаков препинания, употребление скобок, дефиса и тире, точки, пробелы и т. д.
Такие ошибки, на первый взгляд, не несут в себе особой угрозы содержанию или уникальности контента, однако, запомните: ни один уважающий себя ресурс не допустит примитивных ошибок в текстах. Помните об имидже, в нем мелочей нет!
Теперь о верстке. Здесь есть свои правила:
Блок с текстом должен ограничиваться 40–50% ширины страницы.
Между абзацами должен быть 1,5 интервал.
Контраст фона и текста должен укладываться в 75–90%.
Комфортный для глаз шрифт - 12–16 px, но даже самый мелкий блок не должен быть меньше 10 px.
Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах, в идеале - 140–150% будет достаточно.
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Рваные интервалы между словами, также как и рваные края абзацев снижают восприятие, а чаще всего просто раздражают.
Стили CSS
Стиль CSS - инструмент в работе со шрифтами в веб-дизайне. С освоения стилей CSS начинается любой обучающий курс. Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
В одной крутой статье я как-то прочитал, что веб-дизайн на 95% состоит из типографики. Верить этому или нет, каждый решит для себя сам. Но текст, который нельзя прочитать, это продукт без цели. Мой вам совет, начинайте уделять внимание качеству подачи информации сразу, не затягивайте. На этом у меня все. Подписывайтесь на обновления, и вы не пропустите самое интересное! Пока-пока!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики ”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума
В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт.

2. Попробуйте использовать стандартные шрифты
В сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans .
- Сгенерируйте код и вставьте в своего HTML-документа.
- Готово!
Так что может пойти не так?
На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее.
Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от :
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
 Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design Для мобильных устройств вы должны использовать 30–40 символов в строке . Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
 Изображение: Usertesting
Изображение: Usertesting В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков используя em (относительную единицу измерения) или пиксели.
4. Выберите шрифт, который хорошо работает в разных размерах
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере.

Убедитесь, что шрифт, который вы выбираете, может быть разборчивым на меньших экранах! Старайтесь избегать шрифтов, которые используют курсивное написание, например, Vivaldi (в приведенном ниже примере): хотя они красивы, их трудно читать.

Во многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.

Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером , в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.

В типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
 Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft
Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали.
 Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple
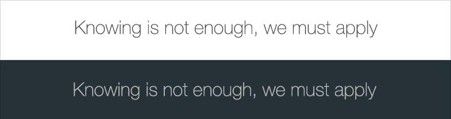
Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple 8. Убедитесь, что у вас достаточный цветовой контраст
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
 Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.
Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.  Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона.
Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона. После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
Избегайте мигающего текста!Вывод
Типографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной , понятной и разборчивой .
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя.
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже!
Подписывайтесь на UX Planet :
