Исчезает блок при target css. Target в CSS
Псевдокласс:target (цель) выбирает тот элемент в документе, на который указывает фрагмент URL. Например, этот фрагмент текста обернут элементом с ID #target-test . Если вы перейдете по ссылке , то этот элемент станет целью и стили псевдокласса:target начнут действовать.
В прошлом году я уже писала о псевдоклассе:target в статье 5 малоиспользуемых селекторов CSS (и их применение) . Первым примером было использование псевдокласса:target для подсветки раздела страницы, на который совершен переход. Это может быть, например, добавление фонового цвета или границы, как в примере с .
Но недавно я пришла к выводу, что мы можем использовать псевдокласс:target с большей пользой, создавая на странице интерактивные элементы без JavaScript.
Пример №1: скрытие и показ содержимого
Простым примером использования псевдокласса:target будет скрытие и показ содержимого, на которое мы нацелились. В блоге мы можем таким образом показывать раздел с комментариями после клика пользователя. Это делается простым скрытием элемента до тех пор, пока тот не подпадает под:target .
Show Comments #comments:not(:target) { display: none; } #comments:target { display: block; }
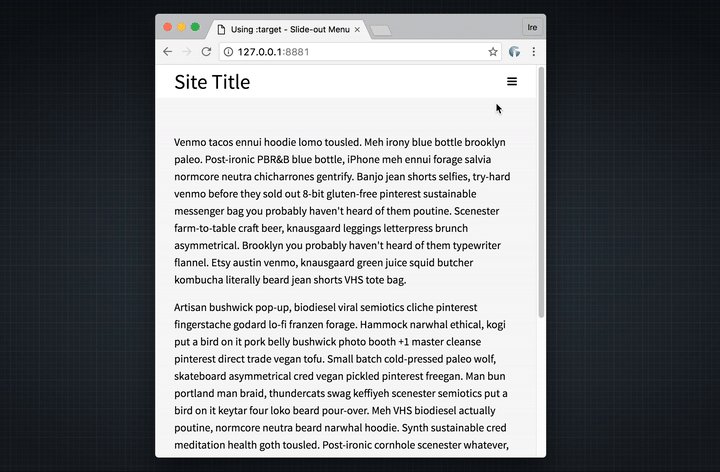
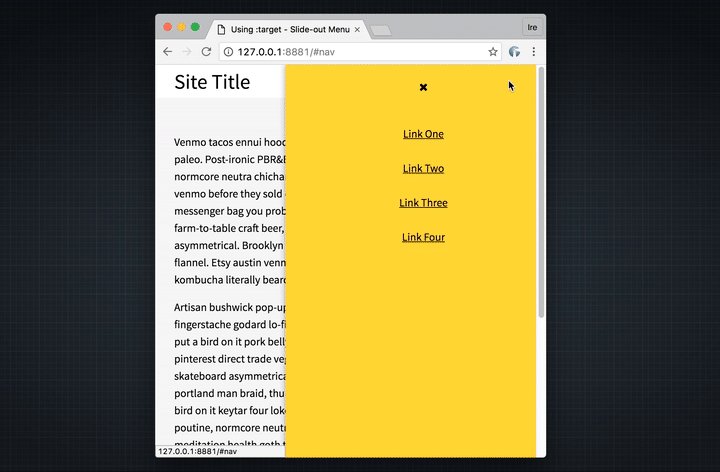
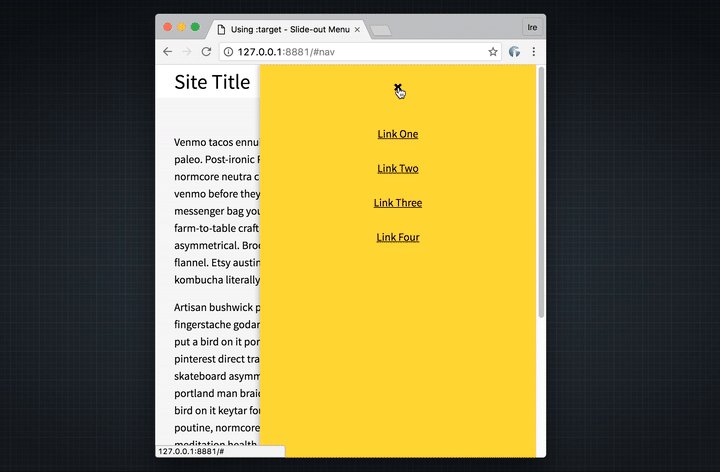
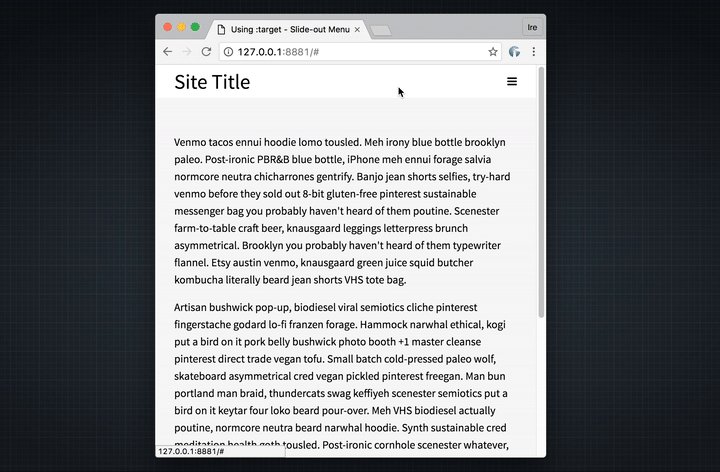
Пример №2: выдвигающаяся навигация
Следующий пример это создание выдвигающейся панели навигации. Мы помещаем панель навигации фиксированно относительно области видимости, чтобы обеспечить отсутствие скачков после клика пользователя.
#nav { position: fixed; top: 0; height: 100%; width: 80%; max-width: 400px; } #nav:not(:target) { right: -100%; transition: right 1.5s; } #nav:target { right: 0; transition: right 1s; }

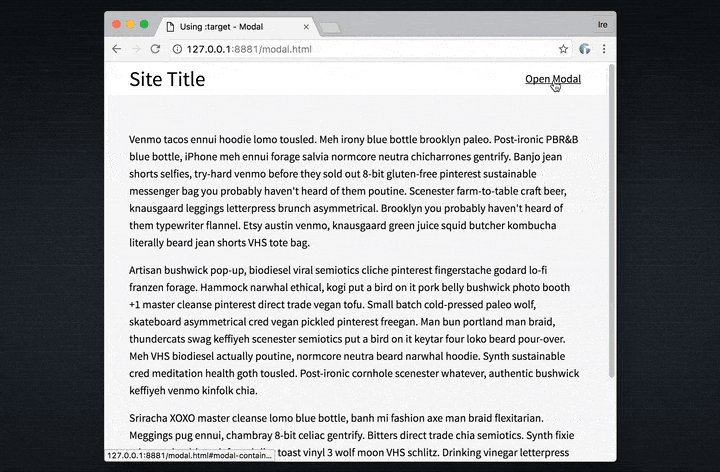
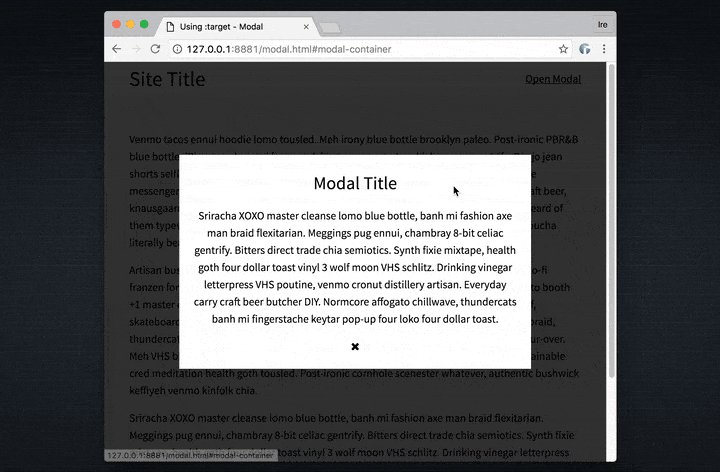
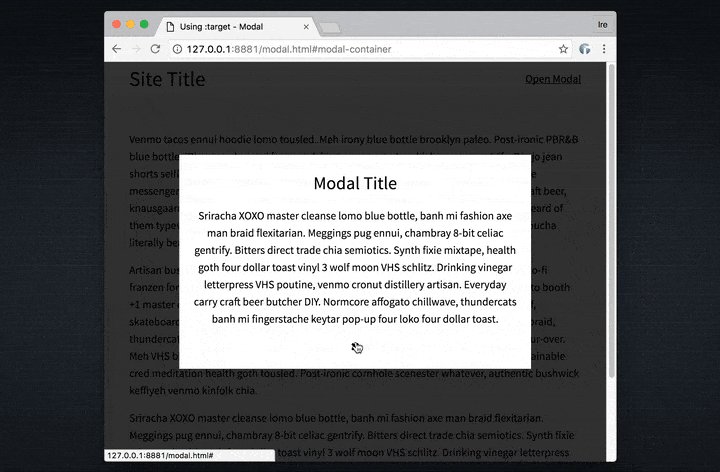
Пример №3: всплывающее модальное окно
Развивая эту идею, мы можем создать модальное окно, заполняющее страницу целиком.
#modal-container { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,0.8); display: flex; justify-content: center; align-items: center; } .modal { width: 70%; background: #fff; padding: 20px; text-align: center; } #modal-container:not(:target) { opacity: 0; visibility: hidden; transition: opacity 1s, visibility 1s; } #modal-container:target { opacity: 1; visibility: visible; transition: opacity 1s, visibility 1s; }

Пример №4: изменение глобальных стилей
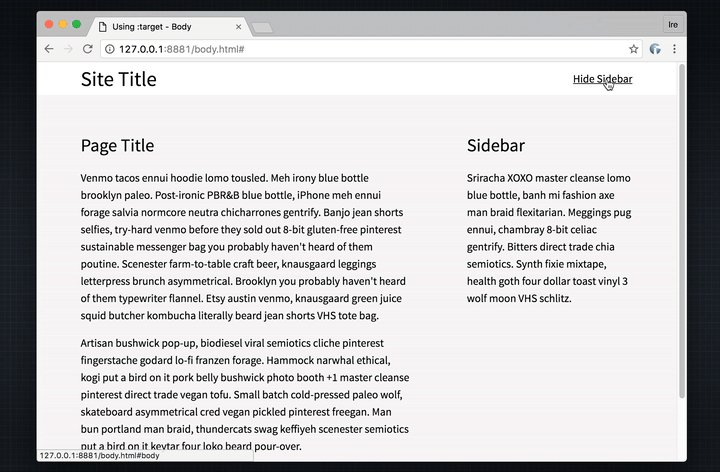
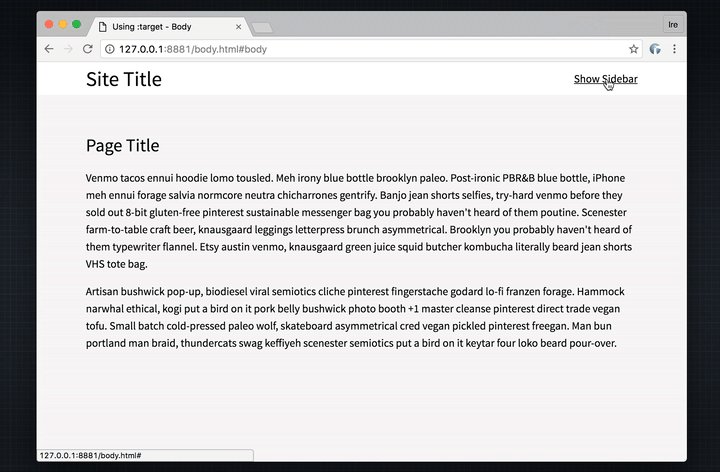
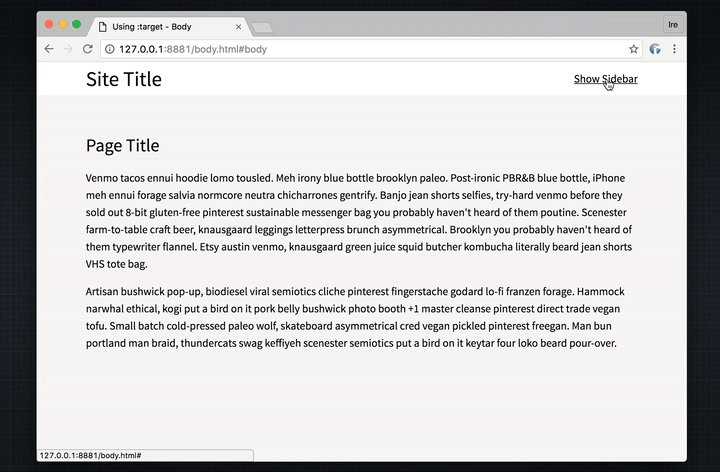
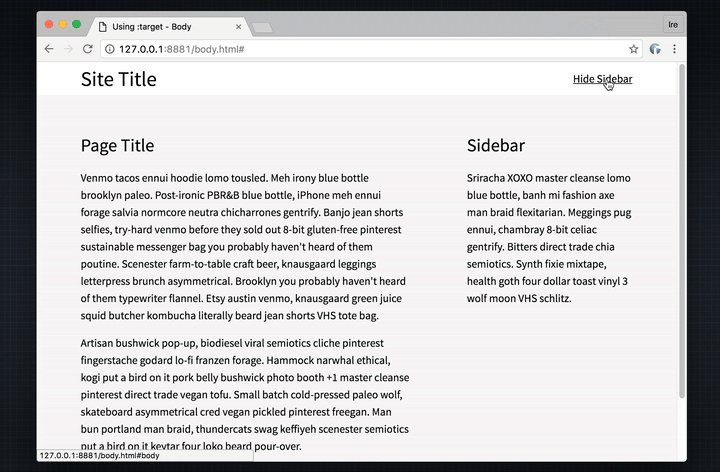
Последний пример нельзя назвать верным в плане семантики, это применение псевдокласса:target к элементу
с последующей заменой стилей или раскладки страницы.#body:not(:target) { main { width: 60%; } aside { width: 30%; } .show-sidebar-link { display: none; } } #body:target { main { width: 100%; } aside { display: none; } .hide-sidebar-link { display: none; } }

Как насчет семантики и доступности?
Как я уже упоминала в статье “Ссылки или кнопки” , при использовании элемента браузер ожидает переход на другую страницу или другой раздел страницы. В моих примерах (кроме последнего) именно это и происходит. Трюк только в том, что в обычном состоянии стилизуемый элемент скрыт, он динамически появлется только в нацеленном состоянии.
Насколько я могу сказать, у этого метода есть два потенциальных недостатка:
- Меняется URL, что влияет на историю браузера. Это значит, что при переходе пользователя “назад”, он может непреднамеренно перейти к целевому элементу.
- Для закрытия целевого элемента пользователю надо перейти к другому элементу или просто к # . Последний вариант (который я использую в своих примерах) не является семантичным и может перенаправить пользователя к началу статьи, к чему пользователь может быть не готов.
Тем не менее, при корректном использовании этот метод можно использовать, как минимум, в качестве запасного варианта взаимодействия для пользователей с отключенным JavaScript. В некоторых случаях, как в первом примере, это даже может быть предпочтительнее и проще, чем использование JavaScript. Как всегда, это зависит от каждого конкретного случая.
Для перехода к выбранному фрагменту документа, в адресе пишется символ # и указывается имя идентификатора. К примеру, в адресе http://www.w3.org/TR/css3-selectors/#target-pseudo происходит переход к элементу, атрибут id которого задан как target-pseudo . Такая запись адреса называется «целевой элемент». Псевдокласс :target применяется к целевому элементу, иными словами, к идентификатору, который указан в адресной строке браузера.
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
- История 1
- История 2
История 1
История о том, как необходимо было сделать могилу, ее начали копать, а потом закапывать, и что из этого получилось.
История 2
История о том, как возле столовой появились загадочные розовые следы с шестью пальцами, и почему это случилось.
В данном примере целевой элемент выделяется цветом фона.
Примечание
В Safari до версии 3.0 стилевые правила не применяются, если пользователь использует навигацию в браузере (кнопки «Назад» и «Вперед»).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) - спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) - группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) - на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) - более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor"s draft (Редакторский черновик ) - черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) - первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
В Сети можно легко найти множество уроков с применением псевдокласса:target. Однако, не будем следовать чужому коду, а попробуем разобраться в нем и понять, как это работает? Конечно, не обойдется и без примеров
Что такое:target?
В CSS:target это псевдокласс, позволяющий выбрать некоторый целый «кусок» вашего HTML-документа, над которым будет производится некоторое действие. Это может быть абзац текста или заголовок, к примеру.
Не нужно путать псевдоклассы с псевдоэлементами, которые умеют выбирать только некоторую часть элемента, вроде первой буквы или первой строки абзаца.
Псевдоклассы
:
- a:link{color:#111}
- a:hover{color:#222}
- div:first-child{color:#333}
Псевдоэлементы:
- p::first-letter{color:#444}
- p::first-line{color:#555}
Думаю, из синтаксиса ясно, что делает тот или иной псевдокласс или псевдоэлемент. Самый популярный псевдокласс — :hover , с ним сталкиваются все вебмастера, он описывает стили элемента при наведении курсора. target работает аналогично и описывает стили элемента при наступлении определенной ситуации.
Идентификаторы фрагментов
Если кратко — это такая штука, к которой подвязывается наш псевдокласс. Это хэштег со словом или фразой, которая ставится в конце адреса. Выглядит вот таким образом:
Этот прием может использоваться для переходов внутри статьи. Например, в начале статьи вы создаете небольшой оглавление, при нажатии на элемент которого человек попадает на тот раздел, куда ведет ссылка, разделу, при этом, нужно добавить идентификатор.
Это работает на чистом HTML, никаких ухищрений не требуется. Небольшой идентификаторов.
Обработка клика с помощью:target
Теперь попробуем сделать так, чтобы при клике на нужный раздел из нашего импровизированного меню — менялся стиль заголовка, показывая, какой из абзацев сейчас активен.
H1 { font: 30px Arial sans-serif; } h1:target { font-size: 50px; text-decoration: underline; color: #37aee4; }
Код очень простой — при клике заголовок меняет свой размер, цвет и подчеркивается. Можно добавить жизни (Руслан, привет ) и сделать анимацию смены цвета заголовка:
H1 { font: 30px Arial sans-serif; -webkit-transition: color 0.5s ease; -moz-transition: color 0.5s ease; -o-transition: color 0.5s ease; -ms-transition: color 0.5s ease; transition: color 0.5s ease; }
Подсвечивать активный заголовок дело хорошее, но как быть, если нужно изменить оформление текста, идущего за ним? CSS дает нам такую возможность. Выглядит это следующим образом:
H1:target + p { background: #eaeaea; padding: 10px; }
В данном случае, плюс означает, что стиль должен быть применен для следующего за заголовком абзаца. Таким образом, при изменении активного заголовка — мы меняем и оформление раздела с текстом, который ему «принадлежит».
Поддержка браузерами
Псевдокласс target относится к третьей редакции CSS и отлично поддерживается всеми браузерами, кроме IE, старше 9 версии Поэтому не стоит его внедрять, если ваша аудитория использует этот браузер. Хотя, выход из положения есть — это Selectvizr, JS библиотека, с помощью которой можно заставить IE работать с CSS3. Просто добавляем скрипт и все, оно работает.
Единственное, если вы не используете у себя JQuery или MooTools — нужно подключить, для работы этого скрипта. На официальном сайте есть таблица, какие библиотеки чего поддерживают. Если будет интересно — почитайте. Это .
Заключение
Использование псевдоклассов может показаться сложным занятием, но как только вы поймете, как они работают — вы сможете делать удивительные вещи, используя только CSS и больше ничего. Псевдокласс:target — отличное тому подтверждение. С его помощью можно кардинально изменить взаимодействие страницы с посетителем. Пример выше — самый простой, но и он добавляет немного интерактивности на страницу. А ведь это всего лишь пара строк кода.
Не переусердствуйте с красотой и поддержкой браузерами и все будет отлично.
Удачного вам дня
Сегодня мы поговорим об основных функциях, связанных с псевдоклассом :target и о том, как вы можете использовать его для создания потрясающих эффектов на чистом CSS, научимся создавать слайд-шоу при помощи css и многое другое.
Что такое: target?
h1 { font: bold 30px/1.5 "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif; } h1: target { font-size: 50px; text-decoration: underline; color: #37aee4; }

Добавим анимацию
Давайте оживим наш эффект и добавим немного анимации, например, миленький перехода для изменения цвета. Смотрите, как это работает .
h1 { font: bold 30px/1.5 "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif; -webkit-transition: color 0.5s ease; -moz-transition: color 0.5s ease; -o-transition: color 0.5s ease; -ms-transition: color 0.5s ease; transition: color 0.5s ease; } h1:target { font-size: 50px; text-decoration: underline; color: #37aee4; }
Управление нецелевыми объектами
Скажем, мы хотим изменить стили абзаца, который идет после выбранного заголовка.
Сделать это очень просто при помощи следующего кода. Смотрите демо .
h1: target + р { background: #f7f7f7; padding: 10px; }

Создание простого слайд-шоу при помощи CSS

Разработчики придумали тонны приложений с использованием псевдокласса : target . Этот псевдоселектор может пригодится при создании табов, или даже слайд-шоу. Давайте посмотрим, как можно реализовать последнее.
Для создадим неупорядоченный список. Каждый элемент списка будет содержать якорь тега, указывающего на идентификатор фрагмента и изображение с соответствующим идентификатором.
- One
- Two
- Three
- Four
- Five
Теперь добавим наши стили:
* { margin: 0px; padding: 0px; } #slideshow { margin: 50px auto; position: relative; width: 400px; } ul { list-style: none; } li { float: left; overflow: hidden; margin: 0 20px 0 0; } li a { color: #222; text-decoration: none; font: 15px/1 Helvetica, sans-serif; -webkit-transition: color 0.5s ease; -moz-transition: color 0.5s ease; -o-transition: color 0.5s ease; -ms-transition: color 0.5s ease; transition: color 0.5s ease; } li a:hover { color: #50b0df; } li img { position: absolute; top: 50px; left: 0; z-index: -1; -webkit-transition: opacity 1s ease-in-out; -moz-transition: opacity 1s ease-in-out; -o-transition: opacity 1s ease-in-out; -ms-transition: opacity 1s ease-in-out; transition: opacity 1s ease-in-out; } li img:target { z-index: 1; } li img:not(:target) { opacity: 0; }
Сначала добавим float: left всем элементам нашего списка. Мы использовали для элементов абсолютное и относительное позиционирование.
Далее, установим z-index: -1 для всех изображений, а затем установите z-index: 1 для целевых изображений. Это приведёт к тому, что когда вы нажимаете на элемент списка, изображение изменяется. Чтобы сделать переход более плавным, мы установим значение непрозрачность для других изображений 0 .
Смотрите демонстрацию слайд-шоу на чистом CSS .
Кроссбраузерность
Псевдокласс : target является селектором CSS третьего уровня , это значит, что он поддерживается в практически любом браузере, за исключением (не за что не догадаетесь ) ... IE. Старый добрый ослик поддерживает CSS3-селекторы только в 9-ой и 10-ой версиях.
Как и любую другую проблемой отображения CSS3- селекторов в IE , это довольно легко исправить при помощи Selectivizr .
Благодаря этому плагину и магии вуду, нужные CSS3-селекторы будут поддерживаться даже в IE6.
Заключение
Поначалу использование псевдоклассов может показаться сложным, но зачем вы поймёте, как они могут облегчить работу и сделать сайт более интересным. Псевдоселектор
:target -хороший тому пример. Только убедитесь, что вы не переборщили со стилями.
Ещё один интересный пример использования :target
target=»_blank используется, чтобы тег открыл ссылку в новом окне. Но что такое target HTML ? Почему он должен быть blank ? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
Атрибут target
Значения target
Четыре наиболее распространенных значения атрибута target :
_self
Единственная ситуация, в которой это может произойти, если в HTML
использован тег
_blank
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript , а не HTML .
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы . Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
_parent
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов
