Как создать шаблон в вордпресс для начинающих. Как создать свой блог самостоятельно? Пошаговая инструкция
Приветствую вас, мои уважаемые читатели! Рад вас видеть 🙂
Мы продолжаем серию статей, призванных помочь вам в создании сайтов с применением различных CMS. Для тех, кто не знает, что это такое и с чем его едят, рекомендую ознакомиться со статьей о .
В ней вы узнаете о том, как вообще можно сделать сайт не только своими руками, но и как их разрабатывают престижные веб-студии.
Но почему из всех способов я уделяю внимание созданию сайтов на CMS наибольшее внимание? Все предельно просто 🙂
Как я уже говорил в своих предыдущих публикациях, на сегодняшний день это один из самых перспективных и простых способов разработки сайтов, не требующих от разработчиков больших знаний и усилий.
А поскольку цель ведения данного блога – это помочь вам, мои читатели, в создании сайта своими руками, то и внимание данному способу я уделяю соответствующее. Ведь это идеальный вариант для вас, позволяющий обзавестись собственным веб-проектом максимально быстро, просто и без лишних затрат.
Я уже написал цикл статей, посвященных самостоятельному созданию Интернет-магазинов на базе — одного из самых популярных бесплатных движков для этих целей.
Данной статьей мы открываем новый цикл публикаций, посвященный самостоятельному созданию сайтов на WordPress, в котором будут рассмотрены особенности разработки различных типов сайта на данной платформе.
Также вас ждет обзор необходимых плагинов для достижения поставленных вами целей и различные примеры кода для ситуаций, когда можно обойтись без сторонних компонентов.
Откуда лучше всего скачивать дополнения для WordPress, как их правильно устанавливать, а также, зачем нужен код, если есть масса виджетов, тем и плагинов, — обо всем этом читайте далее.
Все, что от вас потребуется для получения этой полезной информации – подписаться на обновления , чтобы вам на email приходили уведомления о выходящих статьях. Будет очень интересно! 🙂
Переходим непосредственно к теме сегодняшней статьи, которая посвящена тому, как создать блог на WordPress своими руками.
План статьи будет следующим. Вначале я расскажу вам немного о CMS WordPress, а потом нами будет рассмотрен непосредственно процесс установки данного движка, как самого первого и главного этапа .
Поэтому если вы уже наслышаны о данном движке и всё, что вам нужно – это создать свой блог на WordPress, то можете пропустить первую часть и перейти непосредственно к практическим действиям.
Поехали 🙂
Почему люди предпочитают создавать блоги на WordPress?
В Интернете при поиске информации по поводу создания собственного блога, наверное, на каждом сайте можно найти упоминания о данной CMS. При этом авторы иногда даже забывают сказать, что есть альтернативные способы обзавестись данным типом сайта.
В целом, их можно понять, т.к. WordPress – это очень простой и, в тоже время, мощный инструмент, чтобы завести блог всем желающим, не зависимо от их уровня знаний. Поэтому нет необходимости «изобретать велосипед» 🙂
Изначально WordPress разрабатывался как блоговый движок и остается таким по сей день. Поэтому все, что вам нужно для того, чтобы создать свой блог на WordPress – это установить его.
Сегодня существует огромное множество CMS и блоговых платформ как на платной, так и на бесплатной основе, прдназначенных для разработки блогов. Но, тем не менее, Вордпресс уже на протяжении длительного времени является лидером данного сегмента услуг, заслужив любовь и уважение пользователей по всему миру.
Причем, к данному движку при разработке сайтов прибегают не только неопытные пользователи, решившие побыстрее запустить свой первый сайт, но и профессиональные разработчики и веб-студии, что свидетельствует о серьезности данной CMS, делающей ее пригодной для сайтов любой сложности.
4 причины для создания блога на WordPress
Во-первых , это простота использования.
Поскольку блог – это не самый сложный тип сайта, то разработчики WordPress выбрали правильный вектор развития своего творения, максимально успростив его интерфейс.
Это касается как пользовательской части (то, что видит пользователь при переходе на ваш сайт), так и кабинета администратора, где все элементы структурированы и не вызывают проблем с их нахождением.
Во-вторых , это простота разработки и доработки существующих сайтов, что очень на руку разработчикам.
Иногда веб-программисты даже шутят по этому поводу, говоря, что сделать блог на WordPress может даже ребенок 🙂
Несмотря на то, что WordPress не имеет MVC-структуру кода, которая среди разработчиков считается чуть ли не эталонной, работать с ним весьма удобно.
Для всех, кто решил создать блог на Вордпресс, доступно огромное число функций. И их число пополняется с каждой новой версией движка.
К тому же в движке по умолчанию доступен редактор кода, позволяющий вносить правки на сайт прямо из админки, находясь при этом абсолютно в любой точке земного шара и не имея соответствующего набора программ.
Про себя могу сказать, что я начал свой путь веб-разработчика с CMS OpenCart, после которого WordPress мне показался детским лепетом – настолько просто с ним работать, причем, это касается как верстки, так и непосредственно программирования.
И это при том, что OpenCart- не самый сложный движок из существующих.
Так что если вы являетесь начинающим разработчиком, который в поисках CMS для старта, WordPress будет для вас идеальным вариантом, после которого вы, возможно, и не захотите пробовать что-то другое.
Тем более, что знание данной CMS поможет вам иметь хороший доход ввиду огромного числа сайтов на базе WordPress (на всех зарубежных фриланс-ресурсах заказы на доработку wordpress-базированных ресурсов составляют более 50% от общего числа).
Третьей причиной создания блога на WordPress является огромное количество документации.Этот момент находится в прямой зависимости с популярностью самого движка. Чем больше спрос, тем больше и предложение 🙂
При поиске ответов на вопросы, возникающие у меня при создании данного блога (да, я не оригинален, — он тоже сделан на WordPress:-)) я нашел массу статей, чего не встречал при разработке на OpenCart, где их можно было найти только на форумах.
Причем, это были не пустые публикации с какими-то авторскими методиками и ссылками на партнерки, а реальные советы со списком рабочих плагинов и фрагментов кода.
Четвертой причиной популярности WordPress является возможность создавать на базе данного движка различные типы сайтов.
Данный момент, как и предыдущий, является как причиной популярности данного движка, так и ее следствием.
Сегодня, кроме того, как сделать блог на WordPress, данный движок подойдет для создания интернет-магазинов, видеохостингов, форумов и каталогов.
Причем, из блога в другой тип сайта ресурс на WordPress превращается посредством установки всего одного-единственного, но правильно подобранного плагина или шаблона.
Поэтому созданию каждого типа ресурса, входящего в современную , на WordPress я посвящу отдельные статьи. Сейчас же самое время поговорить о том, с чего этот процесс начинается, — об установке WordPress.
Как создать свой блог на WordPress – подготовка к установке
Итак, как я сказал ранее, на данный момент WordPress подходит для создания различных типов сайтов. Но, независимо от типа ресурса, движок сначала нужно скачать и установить.
При скачивании установщика движка не нужно оригинальничать и искать какие-то ссылки на форумах и сторонних сайтах, рискуя скачать некачественный продукт или подцепить вирус.
Лучший вариант – скачать дистрибутив с официального сайта https://ru.wordpress.org
На его главной странице расположена кнопка «Скачать», при нажатии на которую вы получите установочные файлы самой последней версии данной CMS.
Теперь инсталлятор у вас есть. Что же делать дальше?
Сейчас у многих хостинг-провайдеров в перечне их услуг можно найти услуги хостинга для сайтов на различных CMS. Это значит, что они помогут вам в установке движка прямо на хостинг.
Если ваша цель – это сделать блог на WordPress, то вам нужно будет выбрать данную CMS из списка всех предложенных на экране автоматической установки, попасть на который вам поможет техническая поддержка вашего хостинг-провайдера.
В случае же, когда вы решили создать WordPress блог сперва на локальном сервере, а затем перенести его на хостинг (что является правильным подходом), то для этого вам необходимо будет произвести действия, описанные ниже.
Также данный алгоритм будет справедлив, если у вашего хостинг-провайдера нет автоматической установки или вы по каким-то причинам решили от нее отказаться.
Как создать блог на WordPress – установка движка
Шаг 1. Копируем скачанный дистрибутив в папку проекта на локальном сервере или хостинге.
Лично я при создании сайтов предпочитаю использовать локальный сервер, а затем переносить готовый ресурс на хостинг. При этом я пользуюсь продуктом под названием OpenServer.
Итак, я создал папку под названием «MyWP», которое будет являться автоматически именем моего сайта, скопировал туда дистрибутив и распаковал его.
 Заходим в распакованный каталог и копируем содержимое папки «wordpress» в каталог сайта. Не забываем удалить архив и распакованный каталог. В итоге у вас должно получиться следующее.
Заходим в распакованный каталог и копируем содержимое папки «wordpress» в каталог сайта. Не забываем удалить архив и распакованный каталог. В итоге у вас должно получиться следующее.
 Шаг 2.
Создание БД сайта
Шаг 2.
Создание БД сайта
– это хранилище, в котором будет храниться вся доступная на нем информация. Ее наличие – это обязательное условие при создании сайта любым способом.
Тем, кто решил создать блог на Вордпресс, как и с помощью других CMS, разрабатывать структуру БД самостоятельно нет надобности, т.к. установщик все сделает сам. Единственное, что требуется при установке — указать ее наименование.
Поэтому, чтобы не отвлекаться в процессе установки, создадим базу данных будущего сайта сейчас.
Для этого заходим в программу phpMyAdmin либо какой-то другой клиент БД, доступный на вашем локальном веб-сервере или хостинге.
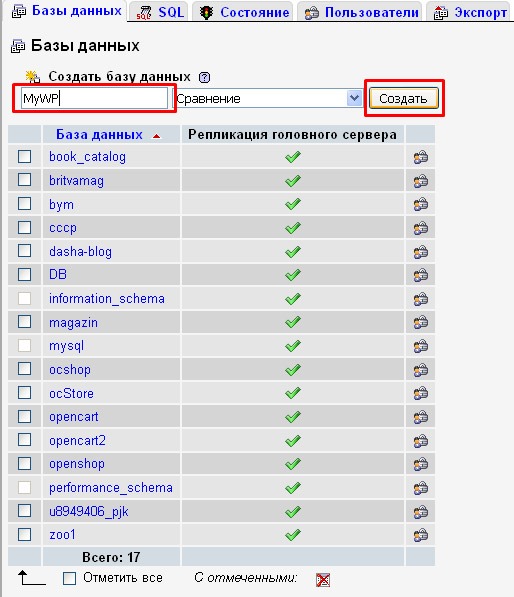
Для создания новой БД перемещаемся на вкладку «Базы данных», вводим имя вашей БД в пустое поле и нажимаем «Создать»:
 Если вы все сделали правильно, то в списке баз данных должно появиться наименование, которое вы только что ввели.
Если вы все сделали правильно, то в списке баз данных должно появиться наименование, которое вы только что ввели.
Шаг 3. Автоматическая установка WordPress
Приятной отличительной особенностью создания сайтов на CMS является полная автоматизация процесса. Все, что нужно для получения готового сайта — это запустить процесс установки, а далее система все сделает сама.
Поэтому для того, чтобы создать блог на WordPress, мы заходим в любой веб-браузер и вводим в адресной строке доменное имя вашего сайта (имя папки на локальном сервере или хостинге, куда вы копировали дистрибутив). Если ничего не произошло, проверьте, запущен ли у вас локальный сервер и есть ли соединение с Интернетом.
Иногда, при использовании локального сервера и давая сайтам простые названия без доменных зон вроде.com, .ru, .com.ua браузер воспринимает такой адрес как поисковый запрос, поэтому ищет данное слово в поисковой системе, установленной по умолчанию.
При этом в браузере всплывает небольшое сообщение под адресной строкой с текстом: «Вы действительно хотите перейти на «имя сайта»?».
Если этого не произошло, для того, чтобы все-таки попасть на свой сайт, нужно либо ввести в адресную строку «http://доменное_имя_сайта», либо воспользоваться интерфейсом локальных веб-серверов.
Например, в OpenServer попасть на сайт, расположенный на нем, можно следующим способом:
 Если в этом списке вашего сайта нет, перезапустите веб-сервер. Если он снова не появился – проверьте правильность выполнения предыдущих шагов.
Если в этом списке вашего сайта нет, перезапустите веб-сервер. Если он снова не появился – проверьте правильность выполнения предыдущих шагов.
Когда все выполнено верно, в браузере появится следующий экран:
 Его появление значит, что запустилась автоматическая установка, позволяющая создать блог на WordPress в течении 5 минут.
Его появление значит, что запустилась автоматическая установка, позволяющая создать блог на WordPress в течении 5 минут.
Также для создания блога на WordPress вам необходимо будет узнать имя пользователя и пароль для доступа к БД. Эта информация предоставляется вашим хостинг-провайдером. При использовании локального сервера вам нужно найти ее в руководстве к продукту, которым вы пользуетесь или поискать ответа в Интернете (в большинстве случаев Пользователь – «root», Пароль пустое поле).
Адрес сервера БД понадобится только в случае, если у вас очень большой проект и для распределения нагрузки компоненты вашего сайта расположены на различных серверах или же такая структура сайтов характерна для вашего хостинг-провайдера.
В любом случае, при любых неясностях стоит обратиться в техническую поддержку хостинга, объяснив им, что вы хотите создать блог на WordPress и обрисовав характер вашей проблемы.
Во всех остальных случаях сервер БД будет «localhost».
На следующем экране установки нужно всю эту информацию ввести в соответствующие поля:
 Как видите, ничего лишнего, только самые необходимые данные, поэтому проблем с заполнением возникнуть не должно.
Как видите, ничего лишнего, только самые необходимые данные, поэтому проблем с заполнением возникнуть не должно.
Единственный вопрос, который может возникнуть у тех, кто решил создать блог на WordPress впервые, это назначение поля «Префикс таблиц».
Но здесь всё очень просто – данный префикс будет добавлен перед именами таблиц в БД, чтобы ассоциировать их с сайтом.
Благодаря этому механизму в одной БД может быть расположена информация для нескольких сайтов, таблицы которых будут отличаться друг от друга подобными префиксами. Поэтому менять значение по умолчанию не стоит.
После ввода необходимой информации нажимаем на кнопку «Отправить» и переходим к следующему этапу, позволяющему создать блог на WordPress:
 Как видите, он не несет какой-то особой смысловой нагрузки и является промежуточным звеном между заполнением информации для создания БД и вводом настроек пользователя.
Как видите, он не несет какой-то особой смысловой нагрузки и является промежуточным звеном между заполнением информации для создания БД и вводом настроек пользователя.
В принципе, можно было бы без него обойтись 🙂
Нажимаем кнопку «Запустить установку» и переходим на следующий экран:
 Здесь вам необходимо ввести:
Здесь вам необходимо ввести:
- название вашего блога;
- имя пользователя и пароль для учетной записи администратора сайта;
- email, на который будут приходить уведомления о событиях на сайте (обновления версий движка, уведомления о комментариях);
- разрешить или запретить индексацию сайта поисковыми системами.
Последний пункт имеет смысл отмечать только в случае, если вы решили создать блог на WordPress сразу на хостинге, и он еще длительное время будет, что называется «сырым», чтобы поисковики не «сформировали свое мнение» раньше времени, которое, кстати, может влиять на его позиции в дальнейшем.
После ввода информации нажимаем на кнопку «Установить WordPress».
 Вот и все 🙂 У нас получилось создать блог на WordPress. Все, что теперь остается – это нажать на кнопку «Войти» и наслаждаться плодами своего труда.
Вот и все 🙂 У нас получилось создать блог на WordPress. Все, что теперь остается – это нажать на кнопку «Войти» и наслаждаться плодами своего труда.
Для этого входим в кабинет администратора под учетной записью, которую вы создали на этапе установки движка.
 После входа мы видим админку созданного блога на WorPress.
После входа мы видим админку созданного блога на WorPress.
Чтобы перейти в пользовательскую часть сайта, необходимо ввести в адресной строке веб-браузера «http://доменное_имя_сайта» или нажать на кнопку с изображением домика в левом верхнем углу кабинета администратора.
 Вот и долгожданный блог!
Вот и долгожданный блог!
Выглядит неказисто, но эта проблема разрешима с помощью шаблонов и плагинов, к которым прибегают все без исключения, кто решил создать блог на WordPress.
Данные этапы мы обязательно рассмотрим в следующих статьях, чтобы сделать ваш ресурс по-настоящему качественным и достойным внимания пользователей.
А сегодняшняя публикация, в которой я помог вам создать блог на WordPress, подходит к концу.
Надеюсь, что информация была для вас полезной.
Жду ваши отзывы и оценки в комментариях под статьей, а также не забывайте делиться записью со своими друзьями в соц. сетях, чтобы помочь создать блог на WordPress и им.
До новых встреч! 🙂
P.S. : если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги. Более 5 лет опыта профессиональной разработки сайтов. Работа с PHP , OpenCart , WordPress , Laravel ,
Итак, вы, наконец, решили создать свой собственный веб-сайт на вордпресс. Например, чтобы создать выгодный бизнес-блог в интернете. Это замечательные новости! Но, знаете ли вы, как создать сайт на wordpress и как его правильно настроить? Конечно же нет. Ведь иначе вы бы не читали эту статью:)
Итак, вы пришли в правильное место. Как только вы закончите работу с этим полным руководством, у вас будет собственный сайт WordPress, который будет работать правильно и уже через 60 минут. Да, это действительно так просто!
Девяностые годы позади, и сейчас уже не нужно быть супер-хакером, чтобы создать свой собственный сайт. После этого руководства даже бабушка сможет создать шедевральный сайт.
Мы проведем вас шаг за шагом через весь процесс, а также покажем лайф-хак — как бесплатно поставить премиальную тему. Во-первых, добавьте эту страницу в закладки, чтобы вы могли быстро вернуться к этому руководству, если случайно закроете браузер. Затем сядьте, расслабьтесь и начните читать.
Примечание : для целей демонстрации мы выбрали конкретные доменные имена и хостинг-провайдеров, потому что мы считаем, что они предлагают услуги самого высокого качества по доступным ценам и для начинающих. Это не означает, что для выполнения данного руководства необходимо выбрать тех же поставщиков услуг что и мы. Если вы предпочтете других, не стесняйтесь использовать их вместо наших.
Для кого это руководство?
Это руководство по настройке и созданию wordpress сайта для всех: от начинающих до продвинутых пользователей Интернета. Вам не нужно никакого опыта в системе CMS-wordpress, веб-дизайне или программировании, чтобы следовать этому руководству.
Существует множество руководств «how-to», которые пытаются научить людей создавать веб-сайт, но большинство из этих руководств содержат слишком много технической информации или просто недостаточно подробностей для понимания новичком.
Именно поэтому мы решили создать этот новаторский Ultimate Guide с более подробными пошаговыми инструкциями по настройке собственного сайта на вордпресс.
Основные шаги по созданию сайта
Несмотря на то, что некоторые люди (особенно веб-разработчики) преподносят этот процесс как работу только для экспертов, но, на самом деле создать собственный сайт не так уж сложно. Любой, кто имеет некоторые базовые знания в Интернете, может легко сделать это.
На самом деле это простой процесс из пяти шагов:
- Выбрать CMS (система управления сайтом).
- Подобрать доменное имя будущего сайта.
- Выбрать хостинг и тарифный план.
- Выбрать тему для сайта.
- Установить сайт.
Поговорим о каждом шаге более подробно. Итак, приступим.
Что такое CMS?
Прежде чем мы перейдем к самой увлекательной части этого руководства, важно , чтобы вы получили общее представление о том, что на самом деле такое WordPress и что это за программное обеспечение. У нас есть отдельная статья про то, . Прочитайте и вернитесь сюда. Здесь мы будет говорить конкретно про CMS WordPress.
WordPress — это система управления контентом (CMS), и сегодня она является самой популярной CMS в мире. CMS — это программное обеспечение, которое вы можете использовать для простого управления содержимым вашего сайта, например изображениями, видеороликами и статьями из простой в использовании панели инструментов.
Хотя WordPress является наиболее предпочтительной CMS в Интернете, есть несколько других программ, которые также подходят для создания сайтов, таких как Drupal и Joomla. Но будьте готовы к тому, что вам придется самостоятельно привлекать программистов для разработки дополнительного функционала.
Однако эти программы CMS имеют несколько более сложные функции, которые более подходят для продвинутых пользователей. Именно поэтому мы всегда рекомендуем вордпресс начинающим. Потому что для вордпресс есть тысячи уже готовых плагинов, которые устанавливаются как дополнение и расширяют базовый функционал, поэтому не придется нанимать программиста и платить ему деньги — все уже готово.
Почему Стоит Выбрать WordPress?
Простота использования — не единственная причина, за что все любят WordPress. Это также мощное ПО, которое можно использовать для создания практически любого сайта, от простого личного блога до интернет-магазина или даже собственной социальной сети.
«WordPress используется в 27,4% всех сайтов в интернете». — по данным W3Techs
Даже некоторые из крупнейших корпоративных компаний в мире используют WordPress для включения своих официальных сайтов. Некоторые из этих крупных включают Quartz, Target, Bloomberg, Forbes, Bata и многие другие.
Вордпресс также имеет огромное сообщество пользователей, которые постоянно создают темы, плагины и надстройки, чтобы еще больше расширить возможности популярной CMS.
Самая важная причина, почему люди выбирают WordPress, — это проект с открытым исходным кодом. Это означает, что вы можете скачать WordPress и использовать его, как вам нравится, чтобы построить столько сайтов, сколько вы хотите, бесплатно!
Automattic, разработчик под вордпресс, постоянно выкатывает новые обновления для платформы, чтобы исправить ошибки и еще больше улучшить платформу.
Ну вот и все, теперь, когда мы закончили скучный материал, давайте перейдем к самой интересной части: созданию сайта!
Найдите идеальное доменное имя
Поиск идеального доменного имени — самая сложная часть создания веб-сайта, потому что, проще говоря, все хорошие доменные имена уже давно заняты.
При выборе имени домена разумно получить доменное имя с расширением.ru для России, .ua для Украины, .kz для Казахстана и.by для Белоруссии. Они признаны как авторитетные расширения имени домена для этих стран, и мгновенно дают вашему сайту хорошую репутацию. Например в России, при прочих равных, сайты с зоной ru имеют преимущество. Но, в России это самое популярное расширение, поэтому подобрать имя в зоне.ru иногда непросто. Но, если вы достаточно креативны, найти отличное доменное имя не составит труда.
Например, если вы все названия уже заняты, попробуйте добавить дополнительное короткое слово к основному названию. Не используйте цифры, точки и прочие символы в названии. Если у вас нет выбора, вы можете проверить имя в друзой зоне, например.com, .biz или.Blog. Не используйте зоны для России такие как: .рф и.su.
Ну и на последок, не забудьте проверить историю домена. Может быть так что, хотя это имя свободно, но в прошлом под этим именем мог уже быть сайт, и он мог наработать плохую карму, например использую плохие методы продвижения. Тогда, как бы вы не старались, вы будете заведомо иметь плохие позиции и вам будет тяжело продвинуть сайт. Для проверки истории есть такие сервисы как recipdonor.com.
Покупка доменного имени и хостинга
Когда вы готовы купить домен, вам необходимо обратиться к регистратору доменных имен, зарегистрировать его на свое имя и подобрать оптимальный хостинг.
Чтобы создать свой сайт на wordpress, вам нужно место для хранения его файлов. На помощь приходят хостинг-провайдеры. Эти поставщики услуг предоставят вам пространство на своих мощных серверах для размещения вашего сайта и позволят людям со всего мира получать доступ к вашему сайту.
Хостинг-провайдеры предлагают несколько различных типов хостинга для создания различных типов сайтов:
- Обычный (виртуальный) хостинг.
- Управляемый хостинг WordPress.
- Виртуальные частные серверы (VPS).
- Выделенный хостинг.
Управляемый, VPS и выделенные хостинги обойдутся вам дорого. Для новичков мы рекомендуем выбрать обычный тип хостинга. Когда ваш сайт начинает получать тысячи посетителей в день, вы можете перейти на лучший план.
Многие хостинг-провайдеры предлагают вам бесплатное доменное имя при покупке пакета хостинга, в замен лишая вас свободы и полного контроля над вашим доменным именем. Поэтому мы мы рекомендуем Beget.ru , у бегет все чисто и прозрачно.
Beget является одним из наших любимых хостинг-провайдеров, и не только из-за хорошей скорости и надежного обслуживания, а также благодаря их невероятно отзывчивому обслуживанию клиентов. Скорость ответов техподдержки впечатляет.
Кроме того, Бегет поддерживает водрпресс для блоггеров с множеством полезных функций, таких как автообновление вордпресс, бесплатный SSL, бесплатные ежедневные резервные копии и многое другое. Даже если злоумышленники взломают ваш сайт и поменяют пароль, вы сможете сделать бекап из резервной копии. Именно поэтому мы выбрали Beget.ru для себя и для этой инструкции.
Вот как вы можете приобрести доменное имя и хостинг на Beget:
Шаг 1 : откройте сайт регистратора бегет по этой ссылке и введите в поле имя домена для регистрации:

Шаг 2 : Если ваше доменное имя доступно, и перейдите к выбору тарифа хостинга. Для первого сайта более чем достаточно выбрать виртуальный хостинг на тарифе: «Blog». Данного тарифа более чем достаточно пока на вашем сайте нет посещаемости в несколько тысяч посетителей в сутки. Далее укажите ФИО, логин, телефон, email и нажмите кнопку «Зеригистрироваться». Затем вам на телефон придет sms с кодом для подтверждения аккаунта.

Шаг 3 : после успешной регистрации, вы получите доступ к панели управления Beget, из которой, как за бортом самолета, можете управлять всеми функциями: доменом, хостингом, тарифами, создавать дополнительные сайты, воспользоваться файловым менеджером, выбрать и установить CMS и многое другое. Меню простое и интуитивно понятное.
Кстати. Если бы вы регистрировали хостинг и домен в разных местах, то вам пришлось бы настраивать еще и DNS параметры, чтобы связать домен с сайтом. Но, на бегет этого делать не нужно, все уже в комплекте и автоматически друг к другу привязывается!
Как установить вордпресс на хостинг
После того, как ваш домен успешно зарегистрирован и выбран хостинг вы можете установить WordPress. Вы можете сделать это на бегет несколькими супер простыми шагами.
Шаг 1 . Перейдите на вкладку «Хостинг», а затем в раздел «Сайты».

Шаг 2 . В разделе сайты создайте новый сайт, в качестве имени укажите ваш домен.



Шаг 4 . Перейдите на вкладку «Хостинг», а затем в раздел «CMS»:

Шаг 5 . Перед вами откроется список всех самых популярных CMS, найдите среди них установщик WordPress и щелкните по нему.

Шаг 6 . Заполните все необходимое поля и щелкните по кнопке «Установить».

После установки вы можете открыть окно, в котором будут все данные, а также логин и пароль для входа в административную панель только что созданного сайта.

Все готово! Теперь вы можете увидеть свой новый сайт WordPress изнутри. Чтобы получить доступ к панели администратора WordPress, перейдите по ссылке yourdomain.com/wp-admin и введите имя пользователя и пароль, которые вы получили ранее.

Если для вас задача установки сайта на хостинг кажется сложной, то вы можете за небольшую сумму удаленно обратиться к специалистам для настройки хостинга на бирже фриланс услуг Kwork .
Поиск темы для вашего сайта
Ваш сайт почти готов, единственная проблема заключается в том, что дизайн вашего сайта выглядит не очень профессионально. Это потому, что ваш вордпресс сайт в настоящее время использует тему по умолчанию. Но, не волнуйтесь, вы можете легко изменить эту тему на более красивую.
В каталоге WordPress доступны тысячи бесплатных тем, которые вы можете скачать и использовать бесплатно. Тем не менее, большинство из этих тем имеют уродливые конструкции и используются тысячами других блогов по всему Интернету, что не зделает вас уникальным среди них.
Чтобы сделать ваш сайт более профессиональным, важно, чтобы вы использовали премиум-тему WordPress для своего сайта.
Где найти лучшие темы WordPress
Темы WordPress Premium могут стоить от $ 19 до $ 59, в зависимости от того, где вы их покупаете. Лучшее место для поиска красивых тем WordPress по доступным ценам — ThemeForest.
ThemeForest имеет более 8500 тем, разработанных и закодированных профессиональными веб-разработчиками. Эти темы не только сделают ваш сайт более профессиональным, но также помогут вашему сайту повысить рейтинг в Google и Yandex, потому что темы уже оптимизированы для поисковых систем.
Для разных типов веб-сайтов существуют разные темы, для богов свои, для интернет-магазинов свои. Выбирайте мудро и покупайте тему, соответствующую вашей отрасли и теме вашего сайта.
Лайф-хак. Прежде чем покупать и тратить большие деньги на тему, которая вам может не понравиться или не подойди, хорошо бы испробовать ее. Для этого я использую сайт wpnull_org. На котором любую из премиальных тем с Themeforest, можно купить всего за 250 рублей. Таким образом на на своей шкуре испробовал десяток тем, и выбрал лучшую, и только потом купил ее на тимфоресте. Например, для создания интернет-магазина на wordpress для продажи электроники и гаджетов, я испробовал десятки тем, лучшей для меня оказалась тема «Electro».
Кстати, темы, которые вы можете купить для вордпресс, могут обойтись вам всего в 5000-6000 тысяч рублей, при этом аналогичные темы на битрикс стоят порядка 50 000 — 200 000 тысяч рублей. При этом битрикс давно морально и технологически устарела. Но все продолжают стать, думая: «если сосед поставил битрикс, значит и я поставлю»
Важно! Не используйте бесплатные темы, которые есть в интернете. В бесплатных зачастую вшиты вирусы или другое вредоносное ПО, а также ссылки на чужие ресурсы, по которым будет передавать «вес» сайта.
Настройка сайта WordPress
Пришло время начать практическую работу и начать настройку своего сайта WordPress. Перед тем как создавать новые статьи и загружать контента на сайт нужно сделать несколько крайне важных вещей.
Начнем с основных настроек сайта.
Настройка базовых параметров
Шаг 1 : Откройте панель управления WordPress, перейдя по ссылке вида: yourdomain.com/wp-admin и введите ваше имя пользователя и пароль.
Шаг 2 . Перейдите в раздел «Настройки». На вкладках общее и написание интуитивно все понятно, на них вам нужно выбрать свой часовой пояс, формат даты или даже можете изменить имя своего сайта. А вот на вкладке чтение есть свои ньюансы. Здесь нужно установить опции RSS как на картинке:

Если оставить опцию RSS — полный текст , то боты будут воровать ваш контент.
Шаг 3 : перейдите к настройкам постоянных ссылок, чтобы изменить способ отображения URL-адресов вашего сайта. Я себе сделал так как показано на скриншоте. Такой формат позволяет формировать простые и короткие URL, рекомендую сделать также. И не беспокойтесь, мои статьи выходят в топ с такими короткими ссылками.

Установка темы вашего сайта
Установка бесплатных тем вашего сайта в WordPress проста. Вам просто нужно перейти в «Внешний вид »> «Темы », найти свою тему среди огромной базы и нажать «Установить ». Но когда вы покупаете премиум-тему, вам нужно вручную установить ее самостоятельно.
После загрузки темы премиум-класса вы получите файл.ZIP, содержащий файл темы и документацию по теме, с инструкциями по настройке темы. Не спешите и прочитайте эти инструкции, прежде чем двигаться дальше, чтобы не допустить ошибок при установке.
Затем установите свою новую тему через панель инструментов WordPress. Для этой демонстрации мы будем использовать тему бесплатного блога, Карен.

Шаг 1 : Перейдите на страницу темы на панели управления WordPress и выберите Добавить новую. Затем нажмите кнопку «загрузить тему «.

Шаг 2 . Найдите на своем компьютере файл темы.ZIP. Выберите его и нажмите «Установить сейчас ».

Шаг 3 : после завершения установки нажмите кнопку активировать . Теперь на вашем сайте появилась новая тема. Теперь вам нужно настроить тему в соответствии с вашим .
Настройка Темы
Разные темы имеют различные способы настройки дизайна. Премиум темы имеют свой собственный визуальный редактор, в котором вы можете легко изменить настройки и дизайн темы.
Большинство бесплатных тем не позволяют делать такие расширенные настройки. Но, вы все равно можете изменить внешний вид вашей темы.
Шаг 1 : Перейдите в раздел Внешний вид и выберите Настроить на панели управления WordPress.

Шаг 2 : здесь вы можете изменить цвета, добавить фоновые изображения, изменить макет, и персонализировать вашу тему, как вам нравится.
Настройка Меню
Теперь вам нужно меню для вашего сайта, чтобы люди могли легко перемещаться по разделам вашего сайта. Давайте создадим одно.
Шаг 1 . зайдем в меню «Внешний вид» > и создать новое меню.

Шаг 2 : затем вы можете добавить свои страницы, категории и ссылки в меню.

Шаг 3 : Выберите область отображения меню.
Шаг 4 : Сохраните изменения. Откройте сайт и посмотрите на изменения.
Теперь вы должны увидеть свое новое меню.
Установка Плагинов
Установка плагинов — отличный способ добавить больше возможностей на ваш сайт. В каталоге WordPress есть тысячи плагинов.
Вот как вы можете их установить.
Шаг 1: Перейдите к плагинам и выберите добавить новый .
Шаг 2: Найдите плагин, который вы хотите установить, и нажмите установить .
Шаг 3: Теперь нажмите кнопку Активировать , чтобы инициализировать работу плагина.
Шаг 4: Вот и все!
Обязательно прочитайте ниже список плагинов WordPress, которые жизненно необходимы, и если не установить их вначале, могут быть негативные последствия в продвижении сайта в будущем.
Плагин Cyr to Lat enhanced
Плагин расширяет функционал вордпресс, тем что он делает транслитерацию названий рубрик и записей из кирилицы в латиницу. Это позволяет автоматически формировать URL-ссылки с правильным ЧПУ. Это очень удобно!

Broken Link Checker — плагин для отслеживания битых ссылок
Google XML Sitemaps — плагин для создания визуальной карты сайта
Yoast SEO — плагин расширяющий возможности настроек SEO-параметров. Title, все теги, description и другое.
WP Super Cache — плагин кеширования, для ускорения работы сайта.
Table of Content Plus — плагин для автоматического формирования содержания статей
iThemes Security — плагин для защиты сайта от хакерских атак и взлома.
Настройка боковой панели (сайдбар) сайта
Боковая панель вашего сайта (сайдбар) является одной из ключевых областей, которая позволяет вам показывать важный контент для посетителей, например реклама, социальный кнопки, формы подписки и другое

Чтобы настроить боковую панель, перейдите в меню Внешний вид > Виджеты . Оттуда вы можете добавлять новые виджеты на боковую панель или даже удалять ненужные виджеты. Количетво и виды виджетов зависят от темы. Премиальные темы включают в себя большой набор виджетов, которые значительно расширяют возможности сайта
Создание новых категорий, страниц и записей
Теперь вы можете начать создавать новые страницы и записи (статьи) на своем сайте WordPress. Но, перед этим, вы должны создать набор категорий для структуризации ваших публикаций и страниц.
В чем отличие записей от страниц? Записи — это публикации, статьи, основной способ создания контента. Страницы — это служебные страницы, такие как «Контакты», «Служебная информация».

Чтобы создать Категорию, перейдите в раздел все записи > рубрики . Просто введите название категории и нажмите кнопку создать . Вы также можете добавить только что созданные категории в меню.
Чтобы создать новую запись, перейдите в раздел все записи > добавить новую . Введите имя и содержимое. Перед публикацией выберите категорию для новой записи, чтобы упорядочить статьи.
На этом наше руководство подошло к концу
Напутствие
Поздравляем! Теперь вы являетесь гордым владельцем сайта на вордпрессе.
Итак сейчас пришло ваше время, чтобы начать развивать свой сайт. И не важно как вы планируете использовать свой сайт, как блог, как интернет-магазин или просто сайт для друга.
И так, чего же вы ждете? Приступайте прямо сейчас и превратите ваш сайт в произведение искусства! Чтобы в интернете стало еще на один шедевр больше! И не забудьте оставить комментарий и рассказать нам, каково это было, сделать сайт на wordpress в первый раз.
Вот кстати новые актуальные видео, в которых неплохо наглядно показывается процесс создания сайта на вордпресс. Подобных видео много, но эти я отобрал среди кучи плохих и устаревших.
(Последнее обновление: 11.03.2019)
Приветствую вас, дорогой читатель! Сегодня, друзья, у нас будет пост - как создать свой сайт/блог самостоятельно на CMS WordPress пошаговая инструкция . Вся информация будет на одной странице, то есть, полное руководство шаг за шагом. От покупки домена, хостинга и до входа в панель управления вашим новым сайтом. Пишу вордпресс, так, как она самая популярная платформа (№1 в мире, 33% веб-ресурсов работают на данной CMS), но вы можете использовать другую систему управления контентом например, Joomla!, Drupal или другую CMS.
Создание сайта на WordPress , дело не сложное, доступно всем - от школьника и до домохозяек. Следуйте моему бесплатному уроку (не надо покупать всяких курсов, видео уроков и так далее) и у вас всё получится. И так, усаживайтесь поудобней и начнём создавать свой личный сайт или блог с нуля .
Создание сайта на WordPress
Хорошая новость : Теперь можно зарегистрировать домен сразу на сервисе Бегет, так, как он стал аккредитованным регистратором доменных имён. Новая подробная инструкция (более лёгкая для новичков) - как создать сайт, инструкция с картинками и видео находится .
Что такое ВордПресс (WordPress)?
WordPress - свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Красивый дизайн, впечатляющие возможности и свобода создавать всё, что вы захотите. WordPress одновременно бесплатен и бесценен.
33% всех сайтов мира работают на WordPress, от личных блогов до крупнейших новостных агентств. Более 60 миллионов людей выбрали WordPress для своего «дома» в сети - присоединяйтесь к семье.
Расширьте WordPress с помощью более 45 000 плагинов, чтобы сайт соответствовал вашим потребностям. Добавьте интернет-магазин, галереи, списки рассылки, форумы, аналитику и многое другое.
В первую очередь, друзья, вам нужно выбрать и зарегистрировать уникальное доменное имя для своего сайта, по которому он будет открываться в интернете.
Домен - это уникальное имя вашего блога или сайта во всемирной паутине (сети интернет). Двух сайтов, с одинаковым доменом не бывает, их просто не существует.
Как подобрать и зарегистрировать домен для сайта
Для этого, я использовал сервис по регистрации доменов 2domains. Зарегистрировать одно доменное имя в зоне ru или рф стоит всего 99 рублей в год Регистрация моментальная и ваш домен становится доступен сразу. Чтобы зарегистрировать домен, нужно выполнить следующее: заходим на сайт 2domains и регистрируемся:
 Регистрация домена на сервисе 2domains
Регистрация домена на сервисе 2domains
Все ваши домены, как русские так и международные, будут в одной панели управления и вы сможете ими управлять из одного места. Вам достаточно один раз зарегистрироваться в системе (создать аккаунт) и в дальнейшем вы сможете быстро регистрировать домены. После успешной регистрации, зайдите в свой аккаунт и создайте свой профиль. Для этого, в верхнем меню нажмите на "Профили" и далее выберите какой профиль вы хотите создать - для RU/SU/РФ доменов на физическое или юридическое лицо или профиль для регистрации международных доменов (com, net, и прочих):
 Создайте свой профиль
Создайте свой профиль
Заполните открывшуюся форму согласно примерам, которые располагаются рядом с каждым полем и сохраните данные. В случае выявления ошибок - исправьте их. После у вас появится список Профилей и созданный вами Профиль отобразится в списке. Если у вас уже есть созданные Профили - пропустите этот пункт. Затем пополните свой баланс. Для этого перейдите в верхнем меню в раздел "Баланс" и выберите "Пополнить баланс".
Посчитайте какая сумма вам необходима для регистрации (для этого умножьте количество доменов на цену регистрации одного домена. Цену можно узнать нажав на ссылку "Прайс лист" в меню). После этого вам будет предложено выбрать метод, которым вы хотите пополнить баланс. Укажите сумму пополнения и пополните баланс нужным методом (WebMoney, Яндекс деньги и т. п.):

После того, как ваш баланс пополнен и создан профиль, переходите в верхнем меню в раздел "Домены" - "Подобрать домен":

Перед вами откроется страница где вы можете подобрать нужный, красивый, подходящий домен по ключевому слову для вашего сайта (задача не из лёгких). Просто введите главное и/или дополнительное ключевое слово на английском или на русском языке (в зоне РФ), на основе которого вы хотели бы подобрать домен!:
 Подбор домена по ключевому слову для сайта
Подбор домена по ключевому слову для сайта
Обязательно постарайтесь, чтобы в имени домена, присутствовало слово из названия или темы вашего будущего сайта или блога. Конечно все хорошие домены заняты, но если потратить время, то можно подобрать вполне приемлемое. После, нажмите подобрать домен. Перед вами откроется список вариантов имен, свободные и понравившиеся добавляйте в корзину:
 Перед вами откроется список вариантов имен
Перед вами откроется список вариантов имен
Далее, можно зарегистрировать домен из корзины, но сначала его нужно проверить (пока вы подбирали имена, домен могли уже занять). В поле для ввода доменов будут отображаться ваши выбранные имена которые вы хотите зарегистрировать. Нажмите кнопку "Проверить":

Ваши домены будут проверены и если они свободны, откроется форма заказа доменов. Здесь сложного ничего нет, установить галочку в "Использовать DNS-сервера регистратора бесплатно" - тогда у домена будут установлены DNS-сервера регистратора, потом в любое время сможете их поменять на нужные. Далее выберите профиль, на данные которого будут зарегистрированы домены (который вы ранее создали). И нажмите "Продолжить".
Внимание! Перед завершением регистрации проверьте правильность написания имени домена (что именно такой и нужен и нет опечаток), что выбран нужный и правильный профиль. В случае если вы ошибетесь с доменом - изменить потом уже будет нельзя:

Всё, ваши домены поставлены в очередь на регистрацию и будут зарегистрированы в течение нескольких минут. Зарегистрированный вами домен появится в списке всех ваших доменов (Мои домены) и вы сможете его детально настроить - сменить DNS, внести записи в DNS и т. п.. Теперь переходим к следующему шагу, для создания сайта нужен надёжный хостинг.
Покупка хостинга. Надёжный хостинг BeGet
Я использую данный хостинг уже приличное время и очень им доволен. Поэтому и вам предлагаю выбрать его. Хостинг бегет не дорогой, понятная панель управления, а также хостинг заточен для работы наиболее популярных CMS (систем управления сайтом). Таких как: Joomla!, WordPress, Drupal и многие другие, как платных так и бесплатных CMS . Все бесплатные движки для сайта устанавливаются автоматически (об этом речь будет чуть ниже), вообщем любому новичку, то, что нужно.
Цены на хостинг очень даже выгодные, в том числе для тарифов, на которых можно размещать 5 (как у меня) и более сайтов одновременно. Представляется возможность 30 дней тестового периода, то есть, бесплатно. Если вы решили разместить сайт на этом хостинге, то вам необходимо зайти на сайт beget.com . Выбрать подходящий тарифный план. Вполне хватит тариф START на пять сайтов, 10 Гб дискового пространства и многое другое:
 Базовые тарифы на хостинг. Выбираем Start
Базовые тарифы на хостинг. Выбираем Start
Заполните форму регистрации аккаунта. Заполняем все необходимые поля и кликаем - Зарегистрировать аккаунт:
 Зарегистрировать аккаунт
Зарегистрировать аккаунт
После регистрации в системе уже можно начинать непосредственно работу над размещением сайта, блога в Сети. Как вы уже знаете выше, даётся месяц на тестирование хостинга , после этого можете оплачивать (помесячно или сразу за год). Вот мы уже находимся на пол пути к появлению нового сайта в интернете.
Делается это очень легко и просто. Зайдите в свой аккаунт 2domains, выберите в меню на главной странице "Домены" и из выпадающего списка нажмите на "Мои домены":
 На главной странице "Домены" и из выпадающего списка нажмите на Мои домены
На главной странице "Домены" и из выпадающего списка нажмите на Мои домены
После этого вы попадете на страницу, где показаны все ваши зарегистрированные домены. Выберите из списка нужный вам домен (если их у вас несколько), который вы хотите привязать к хостингу и нажмите на него:
 Ваши зарегистрированные домены
Ваши зарегистрированные домены
После этого, появится меню управления доменом. Я свои все зарегистрированные домены, прикреплял к IP адресу хостинга. Узнать IP-адрес сервера, на котором расположен ваш аккаунт, можно в разделе DNS панели управления хостингом. А - запись вашего технического домена содержит нужный адрес. Технический домен имеет вид ваш_логин.beget.tech . Вот тут:
 Значение А-записи по умолчанию можно посмотреть у технического домена
Значение А-записи по умолчанию можно посмотреть у технического домена
Поверьте мне, этот способ самый легкий и простой из всех.
В меню управления доменом выберите из списка "Управление DNS-серверами / Делегирование":
 Управление DNS-серверами / Делегирование
Управление DNS-серверами / Делегирование
В открывшейся форме поставьте галочку "Использовать DNS-сервера регистратора" и нажмите на кнопку "Изменить":

Затем, опять вызовите меню управления доменом нажав на нужный домен. Выберите из предоставленного списка "Управление зоной DNS":
 Управление зоной DNS
Управление зоной DNS

- Для первой в качестве поддомена укажите www , выберите тип записи А , в качестве данных укажите IP адрес (в панели управления хостингом Бегет/Beget, с левой стороны), к которому нужно прикрепить домен.
- Для второй записи укажите знак @ (собака) в качестве поддомена и так же выберите тип А и укажите тот же IP адрес хостинга .
- Для третьей записи в качестве поддомена укажите знак * (звёздочку) и так же выберите тип А и укажите тот же адрес IP .
Затем, нажмите кнопку "Добавить". Всё. Готово. Теперь вам нужно подождать, пока изменения вступят в силу и ваш сайт будет открываться с этого IP адреса. Это может занять от 4 до 48 часов. Так, последние маленькие шаги и ваш сайт готов к большому путешествию по Сети.
Важно : Теперь можно регистрировать домены с октября 2016 г. непосредственно через Бегет. Зарегистрировали домен и сразу можно создавать сайт .
Как добавить домен и установить CMS WordPress на хостинг Beget
В качестве примера я буду использовать движок WP, так как сам сижу на нём и это самая популярная система управления контентом для ведения собственного сайта. WordPress бесплатен и свободен к распространению. И так, зайдите в панель управления вашим хостингом. Для добавление существующего домена необходимо зайти в раздел "Домены и поддомены":
 Раздел Домены и поддомены
Раздел Домены и поддомены
Добавление доменов и поддоменов. В поле введите ваш домен/ы. При добавлении домена нужно указать:Создать новый сайт для домена.
В данном случае под сайтом подразумевается директория на диске. Например, если мы заказываем домен mydomain.ru
и выбираем "Создать новый сайт
", на диске будет автоматически создана директория ~/mydomain.ru
, а в ней директория public_html
, куда и необходимо будет загружать файлы сайта. Например:
 Добавление уже зарегистрированного домена
Добавление уже зарегистрированного домена
После выполнения этой операции вам необходимо подождать 10-15 минут (это время необходимо для того, чтобы домен успешно прописался на DNS-серверах). Вот и всё. Готово.
Сайт вы создали, но он работать пока не будет. Для полного счастья не хватает только движка для вашего нового сайта. Будем устанавливать его на хостинг. В панели управления хостингом выбираем раздел "Автоматическая установка CMS ". Раздел CMS позволит быстро установить любую из более чем 30 популярных CMS (Content Managment System - Система Управления Контентом):
 Системы управления контентом (CMS)
Системы управления контентом (CMS)
После открытия раздела (на моём скриншоте будет два списка, у вас только тот сайт на который нужно установить движок) вы увидите два списка: сайты на которые уже установлены CMS:
 Список установленных CMS и Установка CMS
Список установленных CMS и Установка CMS
Нажимаете WordPress, в примере будет вордпресс, а вы можете установить движок любой, какой вам нужен. После нажатия на логотип CMS вы можете в диалоговом окне выбрать сайт, на который она будет установлена, а также ввести необходимые данные для установки.
Логин администратора : для входа в панель управление блога; Пароль администратора : потом можно в настройках блога; E-mail администратора и название сайта на латинице (потом поменяете на русское если надо, в админпанели вашего нового сайта). Нажимаете кнопочку "Установить":
 Автоматическая установка CMS WordPress. Данные для управления сайтом
Автоматическая установка CMS WordPress. Данные для управления сайтом
Установка происходит в течение минуты и появляется информация для вашего сайта. Я только затёр на скрине мои данные (сами знаете почему):

Здесь, нужная вам вся информация о сайте, вы можете в любой момент посмотреть её, вдруг вы забудете или потеряете логин и пароль для входа в административную панель сайта.
Вот и все! Поздравляю, вы только что, создали свой сайт на Вордпресс . Вы выполнили все шаги и теперь ваш сайт уже должен начать работать на хостинге. Не забывайте, что свеже зарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи. Но совсем скоро блог/сайт начнет открываться по своему имени и вы сможете начать принимать на нем первых посетителей.
Для входа в панель управления вашего только, что созданного сайта нажмите ссылку (информация сайта) "ваш сайт.ru/wp-admin ". Введите свои данные:
 Вход в панель управления сайтом
Вход в панель управления сайтом
Войдите и вы в консоле управления своего нового сайта или блога на движке WordPress:
 Админпанель сайта WordPress
Админпанель сайта WordPress
Через админпанель вы можете управлять своим сайтом, наполнять контентом, устанавливать , темы () для сайта и многое другое. На этом позвольте с вами попрощаться, надеюсь вам было полезно узнать, как создать сайт самостоятельно . Удачи и до новых встреч.
Сайт созданный своими руками — это еще одна глобальная цель для человека 21 столетия, наряду с выращиванием дерева, постройкой дома и воспитанием сына. Своя площадка в Интернете — это шанс проявить себя как личность, как творческая натура, создатель продукта искусства. А для некоторых это шанс обрести финансовую свободу, ведь сайты на WordPress бывают разными: блог, форум, магазин, портфолио, одностраничник и т. д.
Что выберете вы — это полностью ваше решение.
Данная статья лишь начертит примерную карту действий, чтобы вы поняли как сделать сайт на WordPress самостоятельно и что для этого понадобится.
Помните, что лучшей помощью во время создания своего интернет-проекта будет внутренняя мотивация. Впереди вас ожидает нелегкий путь до момента становления веб-ресурса успешным и самостоятельным. Так что прежде чем приступить, попробуйте сформулировать на бумаге цели, которые вы преследуете пытаясь создать свой интернет-проект.
Почему лучше писать сайт на движке Вордпресс
Сайт на WordPress с нуля сможет создать даже школьник, который ничего не смыслит в сайтостроении и программировании. Необязательно быть мастером кода, понимать все процессы, протекающие на ресурсе, чтобы его создать. Вордпресс — это уникальная основа для любого нового проекта. На этой платформе вам будет легче создать какой-либо веб-ресурс, будь то форум или корпоративный блог. Ведь из-за популярности движка Вордпресс есть множество дополнений, шаблонов и функций, которые вы сможете добавить на сайт, не используя код.
Прежде чем закупать доменное имя и место на сервере, следует убедиться, что хостинг подходит для размещения на нем движка Вордпресс. Чтобы платформе сайта было комфортно на сервере, он должен соответствовать следующим требованиям:
- поддерживать PHP (уточняйте версию в зависимости от обновления движка);
- MySQL (аналогично проверьте соответствие версии);
- содержать модуль mod_rewrite для человекопонятных ссылок (по желанию);
- хостинг должен принимать удаленные соединения.
Планирование перед запуском сайта
Вам необходимо создать собственную карту действий. Неважно, создаете вы сайт бесплатно или инвестируете в него деньги. Разработка будет безуспешной, если вы все не спланируете. Стоит расписать пошагово план действий. Первым делом убедитесь, что хостинг соответствует требованиям, что указаны выше. Если не получается разобраться в этом вопросе, можете отыскать в Интернете подходящий форум, где излагается список подходящих хостинг-провайдеров. Либо посоветуйтесь об этом со знакомыми, у которых уже есть свой сайт на WordPress.
После выполнения определенного пункта подготовительно плана вносите изменения на вашу карту действий, чтобы видеть ситуацию в общем. Следующим шагом придумайте логин и пароль как для сервера, так и для движка. Рекомендуется использовать разные пароли для разных аккаунтов: на движке один «пассворд», на сервере — другой. Иначе повысится вероятность взлома админки.
Далее подготовьте программную составляющую — скачайте все необходимое ПО на компьютер, чтобы потом не делать это в спешке. Во-первых, установите правильный текстовый редактор. Он может понадобиться для редактирования отдельных элементов вашего проекта. Не волнуйтесь, в Интернете есть инструкция для всех этапов создания чего-либо для сайта, будь то дизайн, плагин или виджет. Лучшие редакторы — это Kwrite, Notepad++, Website Editor, JEdit и Coda. Кроме программы для редактуры кода, вам понадобится также FTP-клиент для переноса и изъятия данных с сервера. Лучший в своем роде — это FileZilla. Установите его или какой-либо другой.
Установка Вордпресс
Прелесть сайта на основе Вордпресс — это упрощенная установка. Вам не понадобится пользоваться помощью платного специалиста, чтобы переместить движок на хостинг — вы сможете сделать все своими руками. Сами создатели этой платформы утверждают, что установить ядро можно за 5 минут. И самое главное, что это бесплатно!
Итак, теперь разберем пошагово как создать сайт на WordPress с нуля, а точнее как установить его на выбранный вами сервер. Для начала необходимо загрузить дистрибутив WordPress на ваш компьютер. Используйте для этого любой веб-браузер. Потом воспользуйтесь помощью архиватора, чтобы распаковать движок на компьютер.
Далее вам следует уладить все вопросы с сервером. Для , вам необходимо создать базу MySQL. Обычно это происходит автоматически, если выбрать правильный хостинг. Лучше пролистать не один форум, прежде чем выбрать сервер, чтобы потом было проще с установкой. Если не понимаете как создать базу данных, то напишите в техническую поддержку — их помощью можно воспользоваться бесплатно, ведь вы уже заплатили за это. Создайте аккаунт в админке сервера.
В распакованном дистрибутиве вы найдете файл wp-config-sample.php. Вам необходимо переименовать его, оставив только wp-config.php. Именно на этом этапе вы и воспользуетесь помощью предустановленного ранее текстового редактора. Чтобы сайт на движке заработал, необходимо правильно указать информацию о базе данных, созданной на хостинге. Вам предстоит кое-что добавить в файле wp-config.php (писать много не придется):
- напротив DB_NAME впишите имя БД (базы данных);
- возле DB_USER укажите имя пользователя;
- там где DB_PASSWORD пропишите пароль;
- около DB_HOST обычно нужно указывать localhost, но не всегда (воспользуйтесь помощью поддержки сервера, чтобы это узнать);
- DB_CHARSET (также выясняйте в службе поддержки);
- DB_COLLATE (если не требуется, то не меняйте эту строку).
Теперь займитесь переносом вашего движка на сервер. Особая инструкция на этом этапе вам не понадобится — это легко сделать своими руками при помощи FTP-клиента, который вы ранее скачали. Если хотите, чтобы весь сайт был на ядре WordPress, тогда разместите его в корневой директории.
Если вы следовали данным шагам, значит вы уже вплотную подобрались к завершающему пункту установки. Теперь вам следует перейти по ссылке http://доменное_имя.ру/ wp-admin/install.php. URL будет иметь такой вид, если вы разместили движок в корневой папке. Если это не так, то возможно в данную цепочку нужно будет добавить еще пару названий директорий, куда вы загрузили дистрибутив.
После перехода по указанной ссылке ядро окончательно закрепится на вашем хостинге и вы уже и сами сможете обучать тому, как сделать сайт на WordPress. Сразу после установки зайдите в админку платформы. Вы создадите свой аккаунт, введя заранее придуманные имя пользователя и пароль. Теперь постарайтесь не заблудиться в дебрях административной панели и понять что к чему. , как уже говорилось, тем и хороша, что легко дается новичку. Так что вам не придется платить кому-либо за обучение — вы и сами бесплатно сможете научиться пользоваться этим ядром.
Настройка движка после установки
Следующий шаг, которого коснется наша пошаговая инструкция — это настройка функций внутри административной панели. Вам предстоит создать четкие принципы, по каким будет работать сайт. У каждого элемента есть свои функции, и вам предстоит выбрать какие из них будут работать, а которые лучше оставить на потом или вообще никогда не включать.
К примеру, сразу определите — будет ли на вашем ресурсе комментарии. Если у вас блог, лучше активировать обсуждения, а вот для интернет-магазина они ни к чему. Также определите количество авторов и пользователей Вордпресс, а также права, какими вы их наделяете. Добавьте свои параметры публикаций, чтобы авторам сайта было максимально удобно размещать свои материалы. Учитывайте при этом особенности СЕО. Лучше с самого начала позаботиться о семантическом ядре, чтобы раскрутить площадку можно было бесплатно, не пользуясь платной «помощью» сеошников.
Один из основополагающих моментов — это разработка структуры сайта. Загляните в вашу карту (план) действий — какой вы планировали создать проект? Определите несколько ключевых идей, какие вы планируете продвигать и создайте под них родительские рубрики. А уже к этим категориям добавьте дочерние разделы и подразделы, которые будут находиться ниже по иерархии. Настройте главную страницу, определив ее как динамичную (с размещением последних записей) либо как статическую.
Добавление новой темы
В Интернете есть море шаблонов, которые вы сможете скачать бесплатно для своего сайта. Отнеситесь к этому дело с долей серьезности — на карту ставится репутация вашего проекта, потому его оформление должно соответствовать вашим целям. Тема не обязательно должна в точности подходить под вашу задумку. В крайнем случае вы сможете отредактировать ее. Сделать это можно бесплатно, если почитаете в Сети тематические статьи о редактировании шаблонов.
Новая тема оформления устанавливается на сайт пошагово:
- Скачайте и разархивируйте шаблон на компьютере.
- Создайте на хостинге в разделе wp-content/themes папку с названием скачанной темы.
- Переместите файлы шаблона при помощи FTP-клиента на хостинг.
- Войдите в административную панель в профиль пользователя с правами админа.
- Откройте вкладку «Внешний вид», раздел «Темы».
- Выберите нужный шаблон из доступных тем.
- Активируйте его.
Как создать форум, блог соавторов и другой формат сайта? Как добавить новые функции?
Теперь у вас уже есть готовый проект, сырьевой сайт, на котором вы можете разместить все, что пожелаете. Для удобства рекомендуется использовать специальные дополнения — это плагины. В большинстве случаев их можно скачать бесплатно. С ними вы сможете сделать все, что угодно. К примеру, сможете сгенерировать из обыкновенной площадки функциональный форум либо добавить в боковое меню карту и т. д. Разберем эти два примера подробнее.
Как создать форум на Вордпресс при помощи плагинов
Нет ничего сложного в том, чтобы превратить ваш ресурс в форум. В Интернете есть ни один бесплатный плагин для этих целей. Разберем несколько модулей, которые вам подойдут (платные и бесплатные). Лидером среди подобных дополнений считается WP Symposium. Чтобы активировать его, вам даже не придется влазить в директории на сервере. Достаточно зайти в административную панель во вкладку «Плагины». Там вы увидите кнопку «Добавить новый» и «Загрузить». Нажимаете и указываете расположение модуля на компьютере. После его загрузки на движок вы сможете активировать его.
У каждого плагина есть свои особенности. Чтобы добавить форум при помощи WP Symposium, вам необходимо будет воспользоваться шорткодами. Это короткие коды-отсылки, которые активируют функции модуля в нужном месте на сайте. Инструмент сам сгенерирует такой код. Вам необходимо будет лишь разместить его в положенном месте в структуре страницы. После добавления шорткода на сайте появится форум с множеством категорий, веток и целым перечнем возможностей пользователя.
bbCode — это другой популярный инструмент, который поможет вам бесплатно создать форум на страницах сайта. Эта разработка вполне заменит целый комплекс плагинов, так как позволяет создать полностью автоматизированный сервис обсуждений и переписки людей. В модуле есть встроенная защита от взломов аккаунтов и функция борьбы со спамерами. Вы сможете добавить до 7 различных виджетов на сайт. Также есть функция прикрепления отдельных постов сверху страницы, для выделения важных тем. bbCode хорошо работает с интеграцией каких-либо БД, потому сможете загрузить в него любое содержимое. В итоге получите замечательный форум.
Еще один популярный формат форума, разработка, пришедшая в Рунет из Запада — это сайты вопросов/ответов. Ныне такие ресурсы пользуются огромной популярностью и хорошо индексируются поисковиками. Потому если создать хороший и интересный проект, вполне вероятно, что пользователи сами раскрутят его. А поможет в создании плагин CM Answers, который как раз и предназначен для генерации вопросно-ответного форума.
Как добавить карту и другие функциональные элементы на сайт WordPress
Следующий пример, которые мы обещали рассмотреть, — это как добавить карту при помощи плагина. Дело в том, что неважно, что вы собираетесь внести нового на ваш сайт. Вордпресс настолько популярен, что для него уже есть практически все необходимые дополнения. Вы сможете внести на страницу карту при помощи плагина MapifyPro, причем как управляемую, так и в виде графического скрина.
Главное, что вам необходимо усвоить — это то, что не имеет границ в своей функциональности. Как только вы поставите себе цель, загляните в Гугл в поисках решений — и наверняка найдете нужный ответ! Этот движок подходит для реализации любой задачи. Вы сможете справиться с достижением цели, какой бы сложной и непонятной она была! Теперь, когда вы знаете как создать сайт на WordPress, нет ничего невозможного. Приступайте!
Здравствуйте, дорогие друзья и читатели – сайт!
Сегодня я покажу, как с ноля создать шаблон для WordPress.
Если честно, никогда не думал, что буду в этом разбираться, но жажда знаний взяла надо мной верх. Сильное желание понять устройство и воплотить кучу идей, заставило сесть и заполнить все пробелы в своей голове.
Каждый день появляются новые фишки и способы их реализации в шаблонах WordPress. Конечно, всё изучить и за всем уследить физически невозможно, но имея представление о том, как всё устроено будет намного легче ориентироваться в любой теме.
Подготовка к созданию шаблона для WordPress.
Перед тем, как начать создавать шаблон для WordPress, с помощью , нужно подключиться к действующему серверу в Интернете или локальному, установленному на Вашем компьютере.
Чтобы не мучиться с передачей файлов через FTP , советую и разрабатывать шаблоны на виртуальной машине.
С точки зрения редактирования и правки кода, настоятельно рекомендую использовать — Notepad++ . Благодаря подсветке кода и простому интерфейсу, этой программе отдаёт предпочтение наибольшее количество Веб-мастеров.
Зайдите в корневую директорию, содержащую установки WordPress, перейдите в wp-content => themes и создайте там папку с именем — «New Theme 3.0» . Внутри этой папки разместите следующие файлы (расширения – PHP, CSS, PN G):


Шаг-1 style.css
Файл , будет содержать в себе все элементы стиля шаблона для WordPress. Именно его мы будем использовать первым, чтобы объявить имя шаблона, имя автора, ссылку на сайт с описанием и номером версии:

Эта информация, может быть изменена в любое время. Главное, чтобы всё было закомментировано ().
Теперь, в этом файле, нужно создать несколько основных определений стилей, которые в дальнейшем будут реализовываться в некоторых PHP файлах темы WordPress:


В этом коде используется тег — body , только для спецификации (определения) шрифтов используемых на сайте и цвета фона (всё меняется на любой вкус). Затем, мы объявляем атрибуты стиля для связи, а также некоторые из заголовков, которые мы будем использовать на протяжении всей нашей темы.
#wrapper — будет отвечать за полный размер веб-страницы. С #header , всё очевидно, это заголовок, а #blog , это последние сообщения на главной странице.
Остальные стили колонтитулов # (заголовков) footer и sidebar , будут применяться к соответствующим их названию файлам, которые мы рассмотрим чуть позже.
Шаг-2 header.php.

Теперь, мы создадим файл — , который будет содержать логотип и обычную навигацию:

На самом деле, подробно этот код объяснять нет смысла. Просто нужно запомнить, что он должен присутствовать в , во всех темах WordPress. Но, если Вам интересно, то расскажу.
В самом начале, мы объявляем тип документа и стандартный код, который будет использоваться для отображения названия сайта, вводимое в настройках администратора WordPress. Далее, идёт и PHP код, позволяющий работать с древовидными комментариями.
Шаг-3 Добавление пользовательской навигации.
Теперь, когда мы закодировали в нашу основную информацию, можно добавить пользовательское меню навигации. Но, прежде, нужно открыть файл functions.php и прописать специальную функцию:

Как видите, я прокомментировал участки кода. Первая часть add_action , используется для добавления поддержки пользовательского меню, а вторая, регистрирует саму область первичного меню. Далее, переходим к самой реализации в шаблоне WordPress.
Чтобы создать меню, нужно, ниже ранее прописанного кода в файле добавить строчку:
Давайте, немного её разберём. Основной функцией, которая здесь используется, является wp_nav_menu . Переменные sort_column , container_class , и theme_location , применяются в качестве аргументов. Sort_column — гарантирует порядок отображения, который задаётся в админке. Container_class — позволяет выбрать Вашего меню. Ну, а theme_location , просто присваивает primary-menu те значения, которыми мы манипулируем в реальном времени.
Шаг-4 Стиль навигации шаблона для WordPress.

Благодаря произведённым ранее действиям, наша WordPress тема, обрела пользовательскую навигацию. Но, обычное меню выглядит просто и не привлекательно. Чтобы это исправить, мы создадим класс nav в файле .

Как видите в .nav , мы сделали основные заявления, такие, как цвет фона, ширина навигации, выравнивание и положение элемента на мониторе. Далее, мы задали порядок размещения основных элементов и всплывающих окон.
Завершающим действием, будет добавление стилей для ссылок из выпадающего меню:


В .nav ul ul , мы устанавливаем абсолютную позицию и первую выпадающую ссылку делаем 100% , чтобы она появлялась под основной. Так же, мы изменили фон выпадающего окна, чтобы он отличался от существующего. К общим значениям, был добавлен атрибут z-index:99999 , который заставляет раскрываться выпадающие ссылки, над другими объектами.
На этом, добавление стилей для пользовательского меню шаблона вордпресс закончено.
Шаг-5 index.php.
Файл index.php , будет отвечать за главную страницу нашего сайта. Он будет содержать в себе код для включения верхнего и нижнего колонтитула, а также боковой панели, о которой мы поговорим позже. Ещё, в нём будет присутствовать функция включения самых последних сообщений на блоге и вывода соответствующих им миниатюр.

Следующие строки кода, используются для вывода всей информации в , sidebar.php и footer.php там, где Вы их разместите в WordPress шаблоне:

В принципе, разобраться в этом коде, не так сложно. После вызова , мы используем наш #blog , который был создан изначально в . Затем, добавляем цикл вывода последних сообщений блога и код для заголовка, который оборачиваем в
.
Здесь, присутствует кусок кода, который выводит миниатюры в постах на главной странице блога. Пока, он неактивен, но следующим шагом используя functions.php , мы заставим его заработать.

В пятом шаге, мы добавили кусок кода, который отвечает за отображение миниатюр сообщений на главной странице блога. На данный момент, ничего такого не происходит, так как он деактивирован. Для его активации, нужно открыть файл functions.php и ниже ранее установленного кода меню навигации, прописать следующее:

Рассмотрев внимательно код, сразу становится очевидным его назначение. Первая строка, добавляет поддержку миниатюр в Вашей теме WordPress, а вторая, задаёт точные размеры изображения.
Шаг-7 sidebar.php.
Думаю, Вы догадались, что файл sidebar.php , будет отображать всю информацию, которую мы хотим видеть на боковой панели. Так как мы уже задействовали его в index.php , то осталось, только поместить код в файл и наша боковая панель, будет выведена на главной странице сайта:
Да, это весь код, который нужно добавить в sidebar.php , чтобы сделать его функциональным. Теперь, я поясню его значение.
С помощью div , мы вызываем стили из файла , а код ниже, даёт нам возможность размещать виджеты из админки WordPress, в желаемой последовательности.
Но, как и многие функции, чтобы заставить работать, нужно в файле functions.php , прописать следующий код:

Этот код, просто говорит WordPress, что нужно зарегистрировать боковую панель, о которой мы заявили в sidebar.php . Для общего ознакомления могу сказать, что WordPress может легко работать в одной теме с несколькими боковыми панелями.
single.php — это то, что будет использоваться для одной страницы поста. Представленный ниже код, будет очень похож на тот, который мы поместили в index.php . Отличие лишь в том, что мы добавили шаблон комментариев с div и код, который должен включить comments.php :

С выходом вордпресс 3.0 разработчики решили облегчить жизнь авторам тем и шаблонов для WordPress. Они перешли на единый стандарт форм комментариев.
Код ниже, нужно положить в Ваш файл comments.php :

Это добавит вашим сообщениям стандартную форму комментариев.
В файл page.php , мы поместим код, который будет отвечать за статические страницы нашего сайта. Он будет практически идентичен тому, который был размещён в single.php . Единственное изменение, это отсутствие шаблона комментариев и добавление кода, который обрабатывает страницы, а не должности. Всё остальное будет одинаковым:


Файл category.php , служит для вывода сообщений из определённой рубрики или архива, к которым обращается читатель. Здесь, основная часть кода будет похожа на page.php и single.php , которые мы закодировали выше, за исключением куска в самом начале:


Фрагмент кода ниже, это единственное, что мы добавили после основного цикла:

Здесь мы используем кучу заявлений if/elseif в PHP , которые показывают то, что Вы просматриваете на блоге. К примеру, если мы смотрим категорию под названием — «», то она будет показана в h2 Архив из категории: «» перед всеми записями, разбивая их по датам или авторам.
Шаг-12 Настройка заднего фона сайта.

С появлением WordPress 3.0 была создана функция, которая даёт возможность изменять фон сайта из панели администратора, используя изображение или обычный цвет. Для этого, в файл functions.php , нужно вставить следующий код:

Итак, пользовательские фоны включены. Бонусом, мы добавим ниже код, который делает доступными ссылки архивов, комментариев и тегов из RSS ленты:

В завершении создания вордпресс шаблона, мы добавим кусок кода в footer.php , использующий #footer , который был объявлен в . Наш подвал будет содержать, только основную информацию об авторском праве, а так же RSS ленту новостей и комментариев:

На этом, создание самого простого шаблона (темы) для WordPress окончено.
Чтобы проверить его работоспособность, Вы можете скачать архив с созданной темой и активировать на своём ресурсе:

А у Вас, получилось создать свой первый шаблон для WordPress?
Друзья, пока я буду писать новый пост, Вы можете почитать следующее:
На сегодня это всё.
Всем кому понравилась статья, могут подписаться на обновления блога, чтобы получать уведомления о выходе нового материала на свой электронный ящик.
До новых статей…
С уважением, Денис Черников!
Интересное по теме:
Сделайте, пожалуйста, доброе дело, расскажите о блоге своим друзьям:
96 комментариевА что думаете Вы?
Спасибо огромное за статью! Очень полезная информация для юных верстальщиков! Читал статью по рэпчик... =)
Денис Черников ответил:
Ноябрь 3rd, 2012 at 14:38
Пожалуйста, Александр! Трое суток над ней пыхтел, хотелось, чтобы все всё поняли! Надеюсь, что у меня получилось! Рэпчик рулит!
Александр Красильный ответил:
Ноябрь 3rd, 2012 at 15:13
Да я заметил, что статья не маленькая и куча мелких нюансом. Если их не учесть, то все пойдет наперекосяк! У меня друг занимается чисто версткой, сидит в офисе и зарплата приличная, в районе 4000—5000 грн. При этом он самоучка! Вот и мну есть желание, но не хватает времени...=(
Архив не удалось установить. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
Вот что пишется, после того, как я хотел протестить эту тему. В чём тут дело?
С уважением и благодарностью, Евгений!
Спасибо за полезную статью. По мне, лучше переделать готовую тему под себя.
Денис, шаблон получился слегка узковатым, на главной в футере много вопросительных знаков вместо надписи, ну и редактировать запись выводится тоже только вопросительными знаками. Так и должно быть? и еще нет в верхнем меню главной страницы и неудобно заходить в админку, только через редакцию статьи. А в принципе очень неплохо, и понятно, спасибо.
Юлия ответил:
Ноябрь 4th, 2012 at 6:47
Не знаю уж в чем дело в шаблоне, но установленный фон не просматривается на блоге.
И ещё кое-что. На скринах виден не весь код.
Но всё равно, спасибо за статью! Вы — молодец! Успехов в дальнейшем!
С уважением, Евгений!
Спасибо за информацию. Обязательно попробую.
Денис, я убрал свою старую тему, а установил какую- то сложную и новую. Многих файлов,которые ты описываешь нет, например, single.php,page.php и category.php. Поэтому трудно сооринтироваться, как поступать в такой ситуации. Но вот картинки с миниатюрами меня заинтересовали. Когда нахожусь на главной странице, картинок не видно. Но стоит в поиске ввести пробел и запустить поиск, то все миниатюры сразу появляются. Как ты считаешь, в чем может быть причина?
Привет, Денис! Ну это уже высший пилотаж! Верстать самому темы WordPress, а не тупо скачивать шаблон! Но самому пробовать такую тему, пока нет времени. Еще много надо реализовать то, что есть у тебя интересного в дизайне сайта (стрелочка"вверх",отгибающийся уголок и т.п.).
Денис, и тема полезная, и глаза боятся...
Пока забил в закладки...
Попала к Вам случайно, но очень рада!!! Спасибо большое за информацию.
Статья очень актуальна, ну по крайней мере для меня. Сам вот недавно задался вопросом, как создать свою собственную тему для ВордПресс (шаблон), и нашел вот такую программку — Artisteer. Правда эта прога платная, НО, не для русского человека если Вы понимаете о чем я.
Денис а вы не пробовали менять цвет сайдбаров? или как это сделать по подробней,в css
Большое спасибо за статью. Искал подходящую информацию для настройки шаблона WP. В большинстве случаев просто общие фразы и без конкретики, а у Вас — другое дело!
Денис, у Вас в некоторых местах код обрывается из-за размеров картинки... А счастье было так близко!
Отлично, спасибо большое! Я так и думала, что чего-то недопоняла.
Денис, здравствуйте!
Большое спасибо за урок. Удалось внедрить свой дизайн) Но вот почему-то возникла проблема со вставкой фото в посты — почему-то не функционирует обтекание текстом фотографий. Это прописывается где-то в шаблоне? Никак не пойму в чем дело... подобных проблем раньше не было.
Заранее спасибо!
Денис Черников ответил:
Март 19th, 2013 at 15:45
Здравствуйте, Людмила!
Специально для этого я написал отличный пост. В нём показано, как сделать обтекание картинкам и видео в постах. Посмотрите через поиск или в списке статей поищите.
Людмила ответил:
Март 19th, 2013 at 15:57
Ок, спасибо!
С точки зрения редактирования и правки кода, настоятельно рекомендую использовать - Notepad++.
Я пользуюсь Sublime Text 2 — что-то среднее между NotePad++ и небезызвестным TextMate (Mac OS). В окно перетаскиваю проект и он появляется в виде дерева. Очень удобно! Плюс еще куча фишек которые упрощают жизнь получше NotePad++! Очень рекомендую))
Денис, я ничего не поняла уже на первом этапе. Где брать все эти коды? переписывать с Ваших принт-скринов? Может можно где-то взять шаблон и отредактировать?
Большое спасибо! Попытаюсь всё сделать как написано! Индивидуальный вид намного лучше))
Добрый вечер.Я новичек,и мне не совсем понятно как в ""Создание необходимых папок и файлов "" мне «„ Внутри этой папки разместите следующие файлы (расширения – PHP, CSS, PNG)“» я напечатала их через Notepad++ а как перенести???
Еще раз здраствуйте...как мне зделать это????:
Внутри этой папки разместите следующие файлы (расширения – PHP, CSS, PNG):
Искомые файлы, создаются на рабочем столе компьютера при помощи обычного блокнота, с присвоением нужного расширения.
я не могу понять как разместить Файлы В ПАПКЕ.При их копировании из блокнота полцчается ерунда.Поясните пож. ивенно как перенести с Notepade++ в папку фаилы.
Почему у меня злобный аватар?Я вообще добрая .Как мне его сменить???
Здравствуйте Денис! Я новичок, подскажите пожалуйста как мне запилить тему в ворд пресс, во Внешнем виде/Темы моя тема не отображается...((((
Спасибо, статья очень помогла!
только добавьте в footer.php , а то без этого админ панель не видна.
Денис, доброго времени суток!
Если честно, я ничего не поняла из написанного...Заслуга в этом не Ваша — у меня знаний ноль абсолютно в этой области и для меня Ваши записи оказались китайской грамотой...Напрашиваюсь либо на некоторые разъяснения (если позволите), либо просто на удаление своего коммента:)
Как изменить название шаблона, которое для некоторых тем отображается в левом боковом меню админки?
Попробовала скачать Ваш шаблон — там ни фон, ни шапка не меняется — данные вводятся, цвет выбирается — только на сайте никаких изменений не происходит:)))))
Здравствуйте! А могли бы мне свертать тему за умеренную плату? Еть представление как хочу видеть вой сайт, есть фото для темы, но нет умений работать с фотошопом и HTML
Сергей ответил:
Март 23rd, 2014 at 1:50
Денис, Я прошу прощения зря вы не промышляете версткой вам всего за 3 вечера получилось нарисовать такой шедевр, года 2 назад я такую информацию по крупинкам собирал а тут такой клад ссылку на вас в контакт и низкий поклон вам за проделанную работу, есть правда кое какие недочёты. Но все ровно даже при условии всех мелочей эту статейку мне бы года 2 ох как бы мне это помогло с моим первым проектом. А что нибудь по яваскрипту в вашем арсенале имеется, просто у людей вашего уровня образованности всегда интереснее инфу читать изучать.
Денис Черников ответил:
Март 23rd, 2014 at 12:12
Сергей, я промышляю иногда вёрсткой, но не люблю копаться в уже загаженном коде пытаясь найти ту ниточку, которая убила весь сайт! Мне проще с ноля делать, чем искать ошибки на сайтах клиентов. А по скриптам у меня есть отличный мастер, который всё делает грамотно и красиво!
Сергей ответил:
Март 23rd, 2014 at 23:59
Да нет мне не программист нужен а информация для лик-беса я правда уже увидел у вас на сайте целый раздел по яваскрпт в общем спасибо за ваш ресурс, очень информативный.
Помогите, у меня не редактируется styles.css из админки. захожу «внешний вид — редактор», выбираю стилевой файл, но он открывается пустым. по фтп все редактируется, но это не удобно для меня.
помогите залить самописный сайт на WP (заплачу)
Денис, спасибо огромное за статью! Очень ценная и полезная информация. Обязательно ей воспользуюсь, когда буду создавать свой шаблон с нуля.
Но пока для сайта выбрана готовая тема, а я совсем «чайник»... Была бы Вам очень признательна за помощь!Итак, мне нужно было на страницу «А» вывести новости только из категории «А». Я скопировала страницу index.php, добавила на нее строку кода и выбрала в качестве шаблона для страницы «А». Теперь на ней отображаются только нужные записи, но все оформление слетело...) чтобы оформление этой страницы не отличалось от оформления сайта, нужно что-то добавить в таблицу стилей? или я изначально все сделала не так? Спасибо)
Денис Черников ответил:
Март 30th, 2014 at 21:35
Елена, я такие консультации не даю! Я понятия не имею что Вы там делаете, а по описанию не всегда понятно!
Елена ответил:
Апрель 1st, 2014 at 16:51
Денис, изменю вопрос: возможно ли выводить на страницу с названием «А» статьи только из рубрики «А», а на страницу с названием «В» статьи только из рубрики «В»? Спасибо.
Сергей ответил:
Март 30th, 2014 at 22:37
Елена Я не уверен что вам это подойдёт но вашу задачу я бы решил при помощи 2х плагинов Display Widgets это плагин который определяет отображение виджетов на любой вам нужной странице а этот Recent Posts Widget Extended делает красивый вывод новостей, но Я повторюсь что так сделал бы Я
Сергей ответил:
Март 30th, 2014 at 22:41
Все таки прочитав и переосмыслив ещё раз понял что этот вариант не очень для вашего Елена вопроса.
Елена ответил:
Апрель 1st, 2014 at 17:16
Сергей, спасибо за Ваш ответ! Попробовала плагин Recent Posts Widget Extended. Полезная вещь) Мне бы вот точно такой же вывод статей, но не в виджетах, а на основной странице) Спасибо!!
Денис, помогите разобраться с темой.
За основу была взята Ваша тема из поста. Переделал все под себя, все устраивает, но не видно комментариев. Форма комментов есть, они проходят на модерацию, но после апрува показывает только количество комментов к посту и саму форму, а комменты не видно.
Думал во время работы с файлами что то потер, но нет...
Установил Ваш оригинал, та же проблема, подскажите в чем может быть дело, буду очень признателен.
ЗЫ. Думаю может дело в том что движок обновлен и после обновы что то не так стало. Есть еще вариант попробовать сменить версию php у хостера.
Денис, спасибо большое за доступную для понимания инфу. Уже давно ищу сайт со стандартными заготовками, которые могли бы служить исходниками для любой темы. Везде описывается так: создается файл index.html, который затем кромсается и разрасывается частями по папкам.php. При этом в index.html для образца размещается обычный и точкованный текст. Но ведь ни в одной теме никакого текста изначально нет (он пишется уже пользователем после создания страницы или записи). После вашей статьи все стало на свои места. Отдельные фрагменты мозаики в голове сложились в единую картинку. Еще раз, спасибо!
Добрый день, Денис, прочитал статью сделал Всё как Вы написали, НО используя свои записи и цвета,ВСЁ ЗАРАБОТАЛО. Это хорошо))
ВОпрос: Как перенести сайдбар так чтоб он стал слева, и второй вопрос: а нет у вас статьи как в свой шаблон сунуть свои же картинки (то есть есть дизайн в PSD уже нарезанный, хочу его слить с шаблоном).
Заранее спасибо за ответ.
